I work on .NET core 7 MVC razor page . I face issue I can't fill check boxes Id StockTake and ShelfLabelPrint by using ajax request to this function RelatedUserAccessPermission
URL below I run it on browser to access function RelatedUserAccessPermission
public JsonResult OnGetRelatedUserAccessPermission(int UserId)
{
var UserAccess = _db.UserAccess.ToList();
return new JsonResult(UserAccess);
}
so I need to call function OnGetRelatedUserAccessPermission from page model using ajax request .
so I need to make ajax request for that URL ?handler=RelatedUserAccessPermission
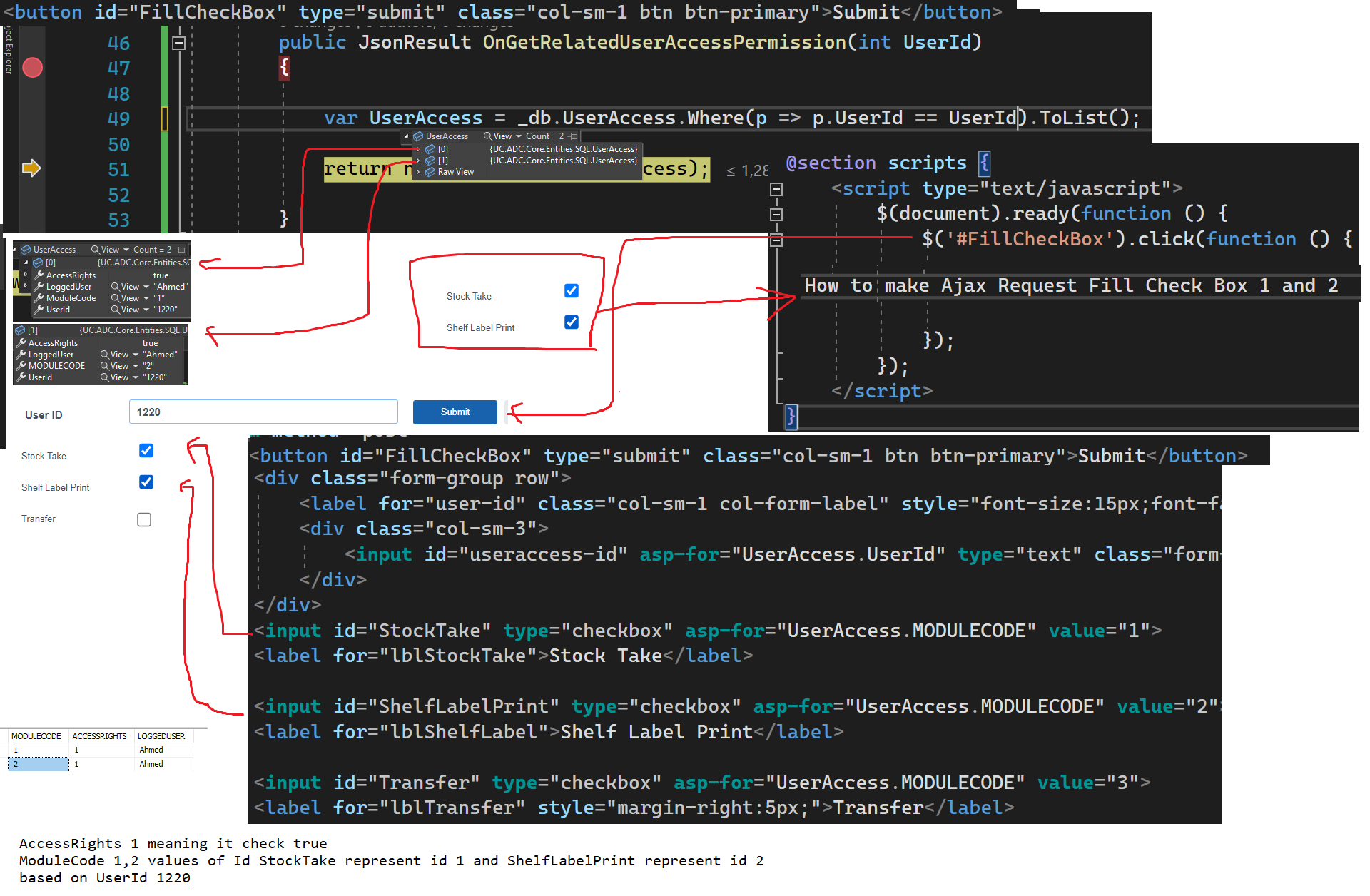
Access Rights 1 meaning it check true
Module Code 1,2 values of Id StockTake represent id 1 and ShelfLabelPrint represent id 2 based on UserId 1220
on AddUserAccess.cshtml
<button id="FillCheckBox" type="submit" class="col-sm-1 btn btn-primary">Submit</button>
<div class="form-group row">
<label for="user-id" class="col-sm-1 col-form-label" style="font-size:15px;font-family: 'Open Sans', sans-serif;font-weight: bold;">User ID</label>
<div class="col-sm-3">
<input id="useraccess-id" asp-for="UserAccess.UserId" type="text" class="form-control" style=" margin-left:10px;font-size:15px;font-family: 'Open Sans' , sans-serif;font-weight: bold;" />
</div>
</div>
<input id="StockTake" type="checkbox" asp-for="UserAccess.MODULECODE" value="1">
<label for="lblStockTake">Stock Take</label>
<input id="ShelfLabelPrint" type="checkbox" asp-for="UserAccess.MODULECODE" value="2">
<label for="lblShelfLabel">Shelf Label Print</label>
<input id="Transfer" type="checkbox" asp-for="UserAccess.MODULECODE" value="3">
<label for="lblTransfer" style="margin-right:5px;">Transfer</label>
How to make ajax request Fill 2 check boxes when button submit click
<script type="text/javascript">
$(document).ready(function () {
$('#FillCheckBox').click(function () {
//How to Make Ajax Request Fill CheckBoxes
});
});
</script>
for more details what I expect