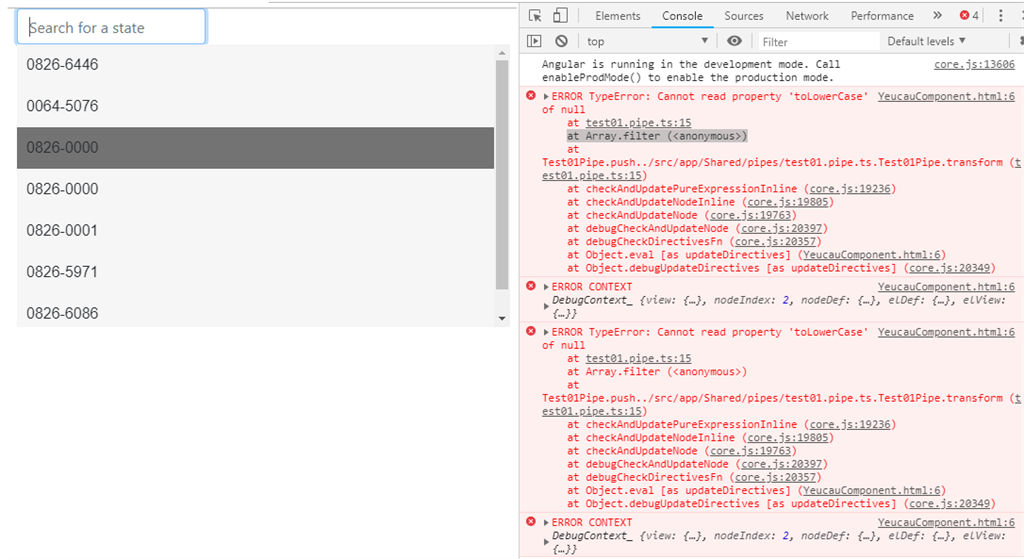
Im trying to create a filter for my stories. I subscribe to the API call, and i get the data as an array of objects. I get this error, when im typing in the filterings. I've only included the relevant parts, but i can provide more if needed. Im not that great to Pipes in Angular 4, so any tips would be helpful! Thank you.

- import { Component, OnInit } from '@angular/core';
- import {YeucauService} from 'src/app/Shared/services/yeucau.service';
- import { sanpham } from 'src/app/Shared/models/sanpham';
-
- @Component({
- selector: 'app-yeucau',
- templateUrl: './yeucau.component.html',
- styleUrls: ['./yeucau.component.css']
- })
- export class YeucauComponent implements OnInit {
- showDropDown = false;
- name:string;
-
- public sanpham=[];
-
- constructor(public yeucauService:YeucauService) { }
-
- ngOnInit() {
- this.yeucauService.GetAllsanpham().subscribe(data=>this.sanpham=data);
- }
- selectValue(value:sanpham) {
- this.name=value.tensanpham;
- }
- closeDropDown() {
- this.showDropDown = !this.showDropDown;
- }
- openDropDown() {
- this.showDropDown = !this.showDropDown;
- }
- }
- <table style="margin-left: 250px" class="table-no-bordered">
- <input type="text" placeholder="Search for a state" [(ngModel)]="name" (click)="openDropDown()" class="form-control">
-
- <div (click)="closeDropDown()">
- <div *ngIf="showDropDown" class="search-drop-down">
- <div (click)="selectValue(s)" class="search-results" *ngFor="let s of sanpham| test01:name">
- <a>
- {{s.tensanpham}}
- a>
- div>
- div>
- div>
- table>
- import { Pipe, PipeTransform } from '@angular/core';
-
- @Pipe({
- name: 'test01'
- })
- export class Test01Pipe implements PipeTransform {
-
- transform( getsanpham:any[],tensanpham:string): any{
- if(!tensanpham)
- {
- return getsanpham;
- }else{
- if(tensanpham)
- {
- getsanpham = getsanpham.filter(x=>x.tensanpham.toLowerCase().indexOf(tensanpham.toLowerCase())!==-1);
- }
- }
- return getsanpham;
- }
-
- }