Visual web part By default provide some properties like layout
properties. Like this we can also add properties to Visual web part.
i have one label control in my webpart i want to set fontsize and forntcolor for that label
Involved Steps
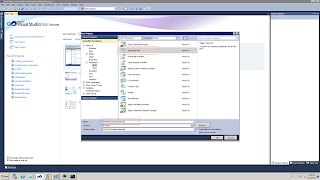
1. Open Visual Studio 2010 and Select new project
2. Select visual webpart template and Give some name to project( here i given CP4VWP)



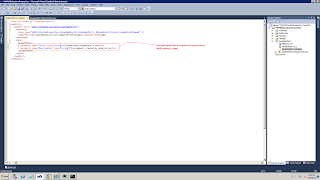
3. Double Click on visualwebpart1 which is after package in solution explorer.
4. Now add controls to visual webpart. here am adding one button and one label.

5. Now expand Visual web part1 and open
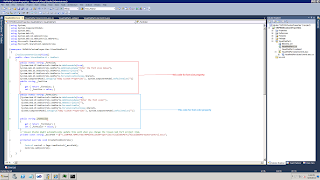
VisualWebPart1.cs then add the following code
[ToolboxItemAttribute(false)]
public class VisualWebPart1 : WebPart
{
public static string _fontSize;
[System.Web.UI.WebControls.WebParts.WebBrowsable(true),
System.Web.UI.WebControls.WebParts.WebDisplayName("Enter the font size Value"),
System.Web.UI.WebControls.WebParts.WebDescription(""),
System.Web.UI.WebControls.WebParts.Personalizable(
System.Web.UI.WebControls.WebParts.PersonalizationScope.Shared),
System.ComponentModel.Category("Uday Custom Properties"), System.ComponentModel.DefaultValue("")]
public string _FontSize
{
get { return _fontSize; }
set { _fontSize = value; }
}
public static string _fontColor;
[System.Web.UI.WebControls.WebParts.WebBrowsable(true),
System.Web.UI.WebControls.WebParts.WebDisplayName("Enter the font color"),
System.Web.UI.WebControls.WebParts.WebDescription(""),
System.Web.UI.WebControls.WebParts.Personalizable(
System.Web.UI.WebControls.WebParts.PersonalizationScope.Shared),
System.ComponentModel.Category("Uday Custom Properties"), System.ComponentModel.DefaultValue("")]
public string _FontColor
{
get { return _fontColor; }
set { _fontColor = value; }
}
// Visual Studio might automatically update this path when you change the Visual Web Part project item.

6. now Go to webpart page(
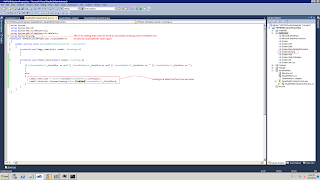
VisualWebPart1UserControl.ascx) and double click on button and write the following code in
VisualWebPart1UserControl.ascx.cs file button click event
if (VisualWebPart1._fontColor == null || VisualWebPart1._fontSize ==
null || VisualWebPart1._fontColor == "" || VisualWebPart1._fontSize ==
"")
{
}
else
{
Label1.Font.Size = Convert.ToInt32(VisualWebPart1._fontSize);
Label1.ForeColor =
System.Drawing.Color.FromName(VisualWebPart1._fontColor);
}
we are adding fontcolor to label so we need to add the reference
"System.Drawing" and add the following namespace "using System.Drawing;"

7. Now deploy webpart and add the webpart to your webpart page.

8. Now select web part and click edit web part, you can find a category
name with "Uday Custom Properties" at bottom. Give font size and font
color name and click on OK button


9. Now Click on Set button on webpart. label fontsize and fontcolor should be change.
