My Code
<ejs-grid id="Grid" allowPaging="true" allowExcelExport="true" rowSelected="onRowSelected" actionComplete="actionComplete"
load="onLoad" toolbar="@(new List<string> { "Update", "Cancel", "ExcelExport" })" toolbarClick="onToolbarClick">
<e-grid-editSettings allowAdding="false" allowDeleting="false" allowEditing="true" allowEditOnDblClick="true" showDeleteConfirmDialog="true"></e-grid-editSettings>
<e-data-manager json="@Model.DataManagementViewModel.ToArray()" adaptor="RemoteSaveAdaptor"
updateUrl="DataManagement/Index?handler=Update"></e-data-manager>
<e-grid-pagesettings pageSize="10" pageSizes="true" />
<e-grid-columns>
<e-grid-column field="EmpId" headerText="EmpId" width="15" allowEditing="false"></e-grid-column>
<e-grid-column field="FullName" headerText="Full Name" width="40" allowEditing="false"></e-grid-column>
<e-grid-column field="DateOfSuperannuation" headerText="Date Of Superannuation" type="date" format="dd-MM-yyyy" editType="datepickeredit" width="30"></e-grid-column>
<e-grid-column field="IsWorking" headerText="IsWorking" displayAsCheckBox="true" type="boolean" editType="booleanedit" width="15"></e-grid-column>
<e-grid-column field="BirthDate" headerText="BirthDate" visible="false"></e-grid-column>
<e-grid-column field="Division" headerText="Division" visible="false"></e-grid-column>
<e-grid-column field="Designation" headerText="Designation" visible="false"></e-grid-column>
<e-grid-column field="Grade" headerText="Grade" visible="false"></e-grid-column>
<e-grid-column field="GroupName" headerText="GroupName" visible="false"></e-grid-column>
<e-grid-column field="OfficialEmail" headerText="OfficialEmail" visible="false"></e-grid-column>
<e-grid-column field="DesignationGroupId" headerText="DesignationGroupId" visible="false"></e-grid-column>
</e-grid-columns>
</ejs-grid>
Need to help
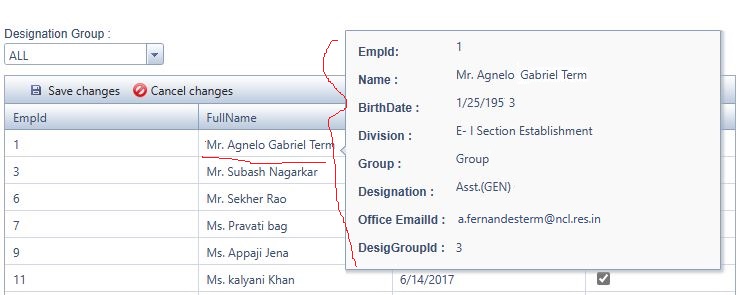
Mr.Agnelo Gabriel Term Hover to show like this