How to Add dynamically One column in Gridview for Barcode
- <div id="gridContainer" style="overflow: scroll">
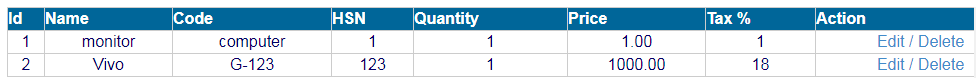
- <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
- CssClass="myGrid" AlternatingRowStyle-CssClass="alt" CellPadding="3"
- AllowPaging="True" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None"
- BorderWidth="1px" DataSourceID="dsProduct" Width="1019px"
- Font-Names="Arial" onrowdatabound="GridView1_RowDataBound">
- <AlternatingRowStyle CssClass="alt"></AlternatingRowStyle>
- <Columns>
- <asp:BoundField DataField="id" HeaderText="Id" InsertVisible="False"
- ReadOnly="True" SortExpression="id" />
- <asp:BoundField DataField="pname" HeaderText="Name"
- SortExpression="pname" />
- <asp:BoundField DataField="subhead" HeaderText="Code"
- SortExpression="subhead" />
- <asp:BoundField DataField="hsn" HeaderText="HSN" SortExpression="hsn" />
- <asp:BoundField DataField="qty" HeaderText="Quantity" SortExpression="qty" />
- <asp:BoundField DataField="cprice" HeaderText="Price" SortExpression="cprice" />
- <asp:BoundField DataField="tax" HeaderText="Tax %" SortExpression="tax" />
- <asp:HyperLinkField HeaderText="Action" Text="Edit / Delete" />
- </Columns>
- <FooterStyle BackColor="White" ForeColor="Black" />
- <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" HorizontalAlign="Center" />
- <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Right" />
- <RowStyle ForeColor="#000066" />
- <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
- <SortedAscendingCellStyle BackColor="#F1F1F1" />
- <SortedAscendingHeaderStyle BackColor="#007DBB" />
- <SortedDescendingCellStyle BackColor="#CAC9C9" />
- <SortedDescendingHeaderStyle BackColor="#00547E" />
- </asp:GridView>
-
-
- <asp:SqlDataSource ID="dsProduct" runat="server"
- ConnectionString="<%$ ConnectionStrings:dbcon1 %>"
- SelectCommand="SELECT [id], [pname], [subhead], [qty], [cprice], [hsn], [tax] FROM [offset]">
- </asp:SqlDataSource>
-
-
- <asp:Button ID="btnreport" runat="server" Text="Report" CssClass="btn-primary mar"
- width="105px" />
- </div>
How to add new column Dynamically for
Bardcode in after Tax column ; Barcode Generated by code