-
-
-
- @{
- ViewBag.Title = "EventManagement List";
- }
- <hr/>
- <hr/>
- <hr/>
- <h2>EventManagement List</h2>
- <table id="EventManagementTable" class="display">
- @*Semantic UI*@
- @*<table id="employeeTable" class="ui celled table">*@
- @*Bootstrap*@
- @*<table id="employeeTable" class="table table-striped table-bordered">*@
-
- <thead>
- <tr>
- <th>TrainingID</th>
- <th>TrainingType</th>
- <th>TrainingDescription</th>
- <th>Price</th>
- <th>Venue</th>
- <th>Facilitator</th>
- <th>WhoAttend</th>
- <th>RSVP</th>
- </tr>
- </thead>
- <tfoot>
- <tr>
- <th>TrainingID</th>
- <th>TrainingType</th>
- <th>TrainingDescription</th>
- <th>Price</th>
- <th>Venue</th>
- <th>Facilitator</th>
- <th>WhoAttend</th>
- <th>RSVP</th>
- </tr>
- </tfoot>
-
- </table>
-
-
- <!--Normal DataTables-->
- <link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/dt-1.10.20/datatables.min.css" />
-
- <!---JQuery ThemeRoller-->
- <link href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css" rel="stylesheet" />
- <link href="https://cdn.datatables.net/1.10.15/css/dataTables.jqueryui.min.css" rel="stylesheet" />
-
- <!--Semantic UI-->
- <link href="//cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.6/semantic.min.css" rel="stylesheet" />
- <link href="https://cdn.datatables.net/1.10.15/css/dataTables.semanticui.min.css" rel="stylesheet" />
-
- <!-- Bootstrap 4 -->
- <link href="https://cdn.datatables.net/1.10.15/css/dataTables.bootstrap4.min.css" rel="stylesheet" />
-
- @section scripts{
-
- <script src="//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
- <script src="https://cdn.datatables.net/1.10.15/js/dataTables.jqueryui.min.js"></script>
- <script src="https://cdn.datatables.net/1.10.15/js/dataTables.semanticui.min.js"></script>
- <link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0.0-alpha.6/css/bootstrap.css" rel="stylesheet"/>
- <script src="https://cdn.datatables.net/1.10.15/js/dataTables.bootstrap4.min.js"></script>
-
- <script>
-
- $(document).ready(function () {
-
- $("#EventManagementTable").DataTable(
- {
- "ajax": {
- "url": "/EventManagement/GetList",
- "type": "GET",
- "datatype": "json"
- },
- "columns": [
- { "data": "TrainingID" },
- { "data": "TrainingType" },
- { "data": "TrainingDescription" },
- { "data": "Price" },
- { "data": "Facilitator" },
- { "data": "WhoAttend" },
- {"data":"RSVP"}
- ]
-
- });
-
- });
- </script>
-
-
- }
Hi Team
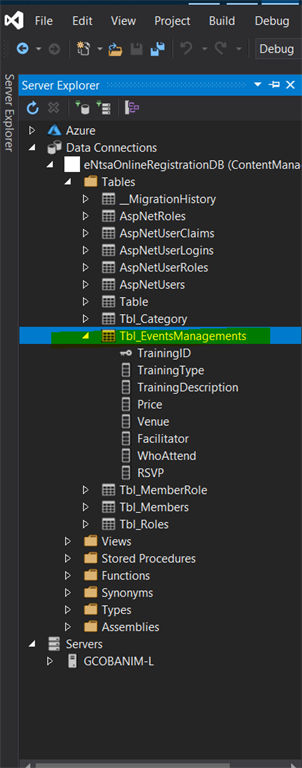
I want to find a way to access my members of model class to my Controller class, when using ApplicationDbContext. The database is attached to my App_Data and has table to it, and want to find a way to access those fields in my Controller class using ApplicationDbContext, can anyone help me if there is a way. Below is my logic so far and screen shot showing what i am aiming to achieve.

-
-
- using System.Web;
- using System.Web.Mvc;
- using ContentManagementSystem.Filters;
- using ContentManagementSystem.Models;
- using Microsoft.AspNet.Identity.EntityFramework;
-
- namespace ContentManagementSystem.Controllers
- {
- public class DashboardController : Controller
- {
-
- public ActionResult _Index()
- {
-
- return View();
- }
-
- public ActionResult GetList()
- {
- using(ApplicationDbContext db = new ApplicationDbContext())
- {
- var emptList = db.Users.
- return Json(new { data = emp })
-
- }
- }
-
- }
- }
-
-
-
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using Microsoft.AspNet.Identity.EntityFramework;
-
- namespace ContentManagementSystem.Models
- {
- public class ApplicationUser:IdentityUser
- {
- public string Email { get; set; }
- public bool ConfirmedEmail { get; set; }
-
- }
-
- public class ApplicationDbContext: IdentityDbContext
- {
- public ApplicationDbContext()
- : base("eNtsaOnlineRegistrationDB")
- {
-
- }
- }
- }