This code work fine in asp.net but not mvc
This is My Controllers
public new List<Profile1> Profile(int id)
{
EmpMNDB db = new EmpMNDB();
var q = from a in db.RegisterTables
where a.Id == id
select
new Profile1
{
Name = a.F_Name + ' ' + a.L_Name,
Email_Id = a.Email_Id,
gender = a.Gender,
DateJoin = a.DateJoin.ToString(),
Location = a.Counttry,
UserName = a.UserName,
DOB = a.DOB.ToString(),
About_Me = a.AboutYou,
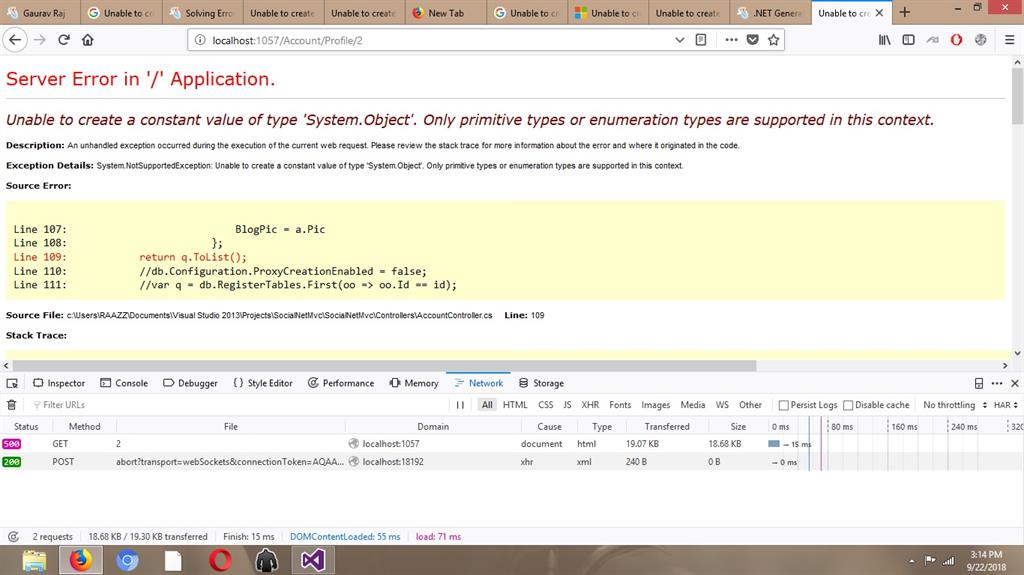
BlogPic = a.Pic
};
return q.ToList();
//db.Configuration.ProxyCreationEnabled = false;
//var q = db.RegisterTables.First(oo => oo.Id == id);
//return Json(q, JsonRequestBehavior.AllowGet);
}
This is My View
$(document).ready(function () {
loadProfile();

});
function loadProfile() {
$(document).ready(function () {
$.ajax({
type: "GET",
contentType: "application/json",
url: "Account/getProfile/",
data: "{id:" +2 +"}",
datatype: "json",
success: function (data) {
var d = data.d;
$('#pName').html(d[0].F_Name);
$('#pUserName').html(d[0].UserName);
$('#pDOB').html(d[0].DOB);
$('#pDateJoin').html(d[0].DateJoin);
$('#pGender').html(d[0].gender);
$('#pEmailid').html(d[0].Email_Id);
$('#pLocation').html(d[0].Location);
$('#ProfileName').html(d[0].Name);
console.log(data)
},
error: function (error) {
alert("error");
}
});
});
}
help me guys..........