Hi iam appending the data to highchart static data and i want to get the data dynamically from database and how can we append to highchart in script.And how can i pass Table data to script to highchart.I have done something like this
-
- Name
"text" id="firstname" />
- Project 1 billable Hours
"text" id="empid" />
- Project 2 billable hours
"text" id="phnno" />
- "button" id="btnSubmit">Submit
-
- "mytable" border="1" class="tbinput" style="width:30%;border:1px">
-
-
- Name
- Project 1 billable hours
- Project 2 billable hours
- Mark
- 30
- 40
-
-
- divide
- 20
- 10
-
-
- jonhson
- 6
- 8
-
-
- smith
- 70
- 90
-
This is my script
- <script>
function Hichartsfunction() {
Highcharts.chart('container', {
data: {
table: 'mytable'
},
chart: {
type: 'column'
},
title: {
text: 'Hightchart Demo'
},
yAxis: {
allowDecimals: false,
title: {
text: 'Units'
}
},
tooltip: {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
this.point.y + ' ' + this.point.name.toLowerCase();
}
},
exportChart: {
enabled: true
}
});
}
$(document).ready(function () {
Hichartsfunction();
$("#btnSubmit").click(function () {
$("#mytable").append("<tr><td>" + $("#firstname").val() + "</td><td>" + $("#empid").val() + "</td><td>" + $("#phnno").val() + "</td></tr>");
Hichartsfunction();
});
});
</script>

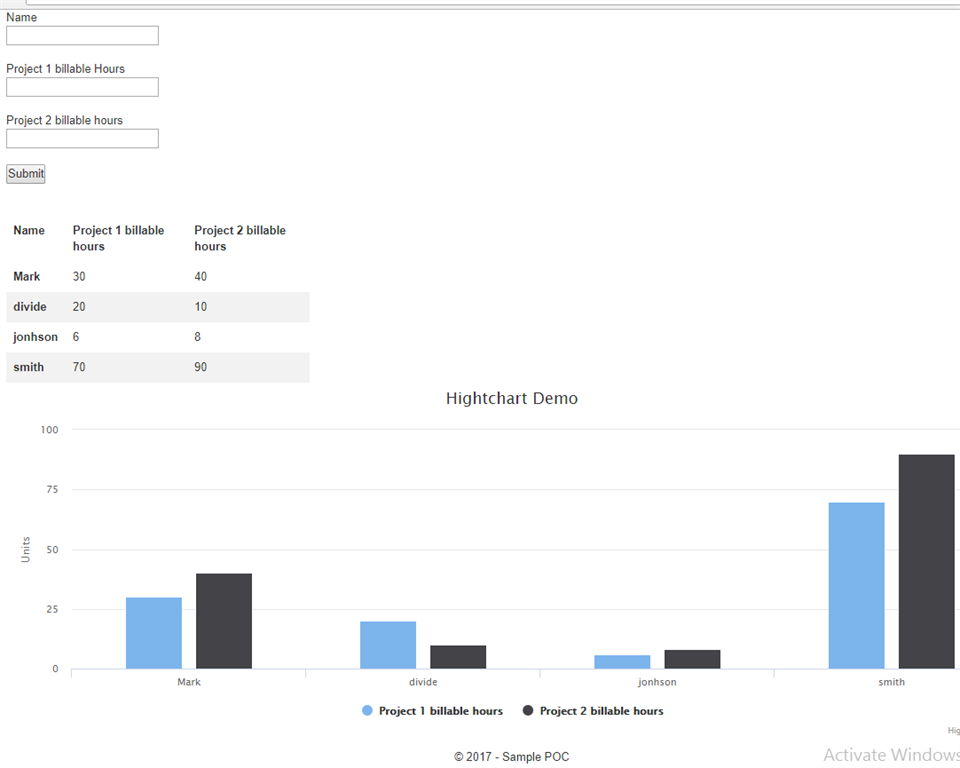
My output something like the above picture When i entred data in 3 Textboxes data append into table and show highchart below so.I need to do same Data dynamically.Please help me by any idea ..Thank you