
Seat no ---- Marks
@foreach (var client in Model)
{
<tr>
<td style="border:solid 1px #CCC">@client.Seat_no</td>
<td style="border:solid 1px #CCC">----</td>
<td style="border:solid 1px #CCC">@client.Marks</td>
</tr>
}
</table>
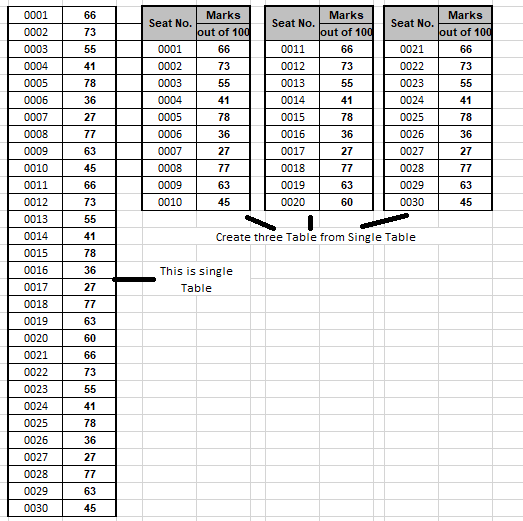
I’m new and I have no idea how to create this type of view shown in above picture. So I need help. The scenario is that; I have data in single table with two columns. the question is that I want to divide single table into Multiple tables one table start from seat no 1 and end on 10 and other table start from 11 and end on 20 and next one start from 21 and end on 30 each table 10 row not more than 10 shown in picture. I try to create this structure but i know other way is available.