Hi below code is use for checkbox
- <div class="col-md-6 col-sm-6 col-xs-12">
- <input type="checkbox" ng-model="VendorsObject.MISC" />
- </div>

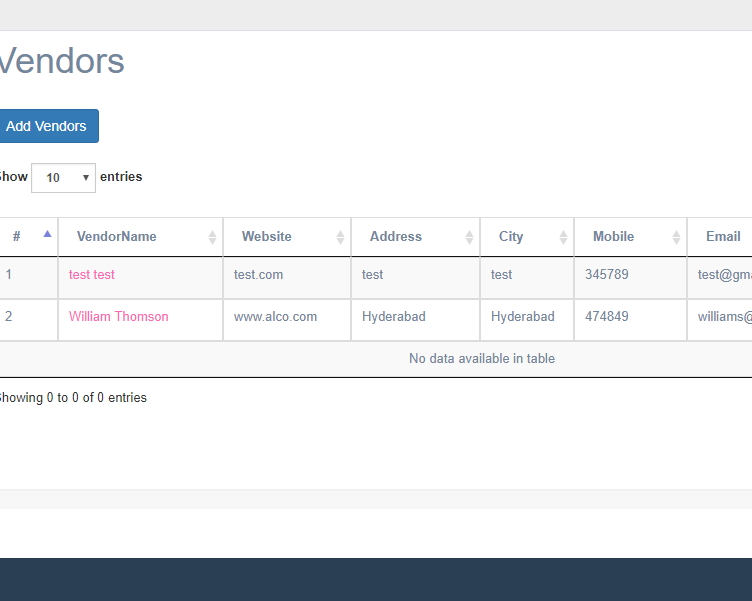
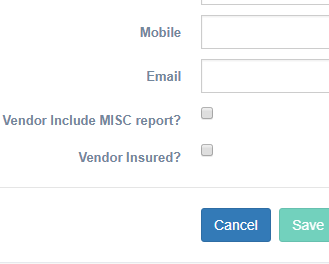
when i click on vendorName my check box vlaue should append to checkbox field as how below:

Here is the code which i use in my controller :
- var data = RMSService.getvendorsById($stateParams.id, globalValues.token).then(function (response) {
- $scope.VendorsObject = response.data;
- }, function (error) {
- console.log(error);
- })
Iam getting the whole form data into respose.data in the above code.I just need to append the checkbox value into my form as shown above in vendor Insured?.How can i do this.how can i solve this.Thank you.