Hello Team,
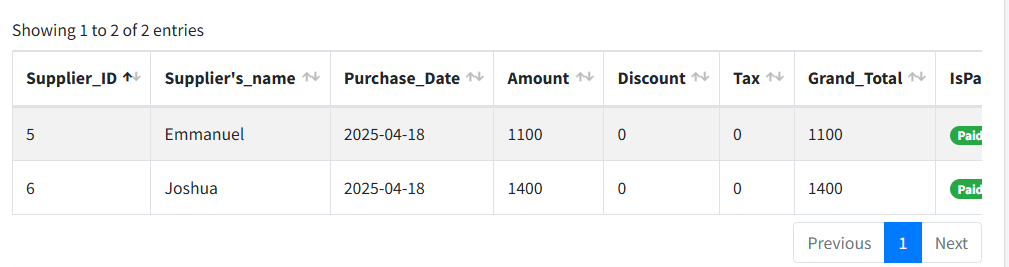
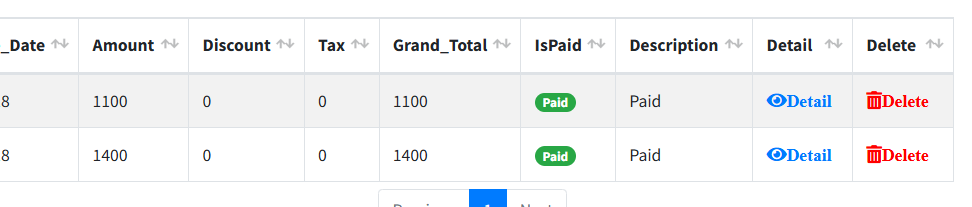
I have two form view, the first form view encapsulate the second form view, so the logic is, the SupplierId should filter the the record per purchase, so when I click on Detail button on form view one then it will open form view two for me, but as at now the supplierId is not passing.
supplierId is a foreign key in the tblPurchase.


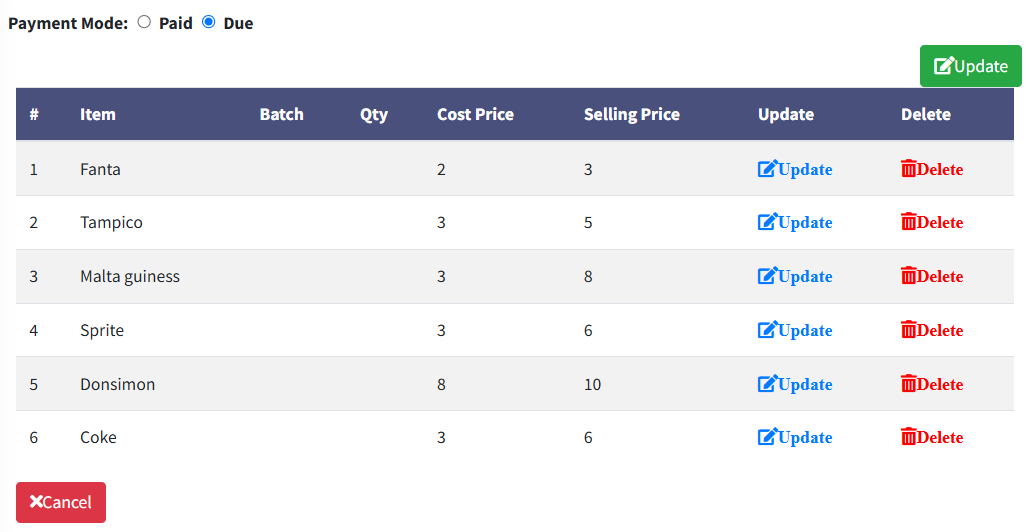
FORM VIEW TWO

function GetAllPurchaseDetails(supplierId) {
$.ajax({
type: 'GET',
url: '/Home/GetAllPurchasesDetails',
data: { supplierId: supplierId },
dataType: 'json',
success: function (data) {
console.log("Response Data: ", data); // Log for debugging
$("#itemTableBody").empty();
let tdContent = '';
// Iterate over the data if it's available
data.forEach(function (purchase) {
if (purchase.PurchaseDetails) {
purchase.PurchaseDetails.forEach(function (detail) {
tdContent += '<tr>' +
'<td>' + purchase.PurchaseID + '</td>' +
'<td>' + detail.PurchaseDetailID + '</td>' +
'<td>' + purchase.SupplierId + '</td>' +
'<td>' + detail.ItemName + '</td>' +
'<td>' + detail.Batch + '</td>' +
'<td>' + detail.Qty + '</td>' +
'<td>' + detail.CostPrice + '</td>' +
'<td>' + detail.SellingPrice + '</td>' +
'</tr>';
});
}
});
$('#itemTableBody').append(tdContent);
},
error: function (xhr, status, error) {
console.error("AJAX Error:", xhr.responseText);
alert("Error loading purchase details!");
}
});
}
public ActionResult GetAllSupplier()
{
try
{
var purchases = objRestaurantDBEntities.tblPurchases
// Eagerly load the related tblSupply entity
.Include(x => x.tblSupply)
.Select(x => new PurchasesViewModel
{
PurchaseID = x.PurchaseID,
StockInDate = x.StockInDate,
SupplierId = x.SupplierId,
// Null check for tblSupply before accessing Name
Name = x.tblSupply != null ? x.tblSupply.Name : "N/A",
Total = x.Total,
Discount = x.Discount,
Tax = x.Tax,
GrandTotal = x.GrandTotal,
IsPaid = x.IsPaid,
Description = x.Description
})
.ToList();
return Json(purchases, JsonRequestBehavior.AllowGet);
}
catch (Exception ex)
{
return Json(new { error = ex.Message }, JsonRequestBehavior.AllowGet);
}
}
public ActionResult GetAllPurchasesDetails(int supplierId)
{
try
{
var supplierPurchases = objRestaurantDBEntities.tblPurchases
.Where(p => p.SupplierId == supplierId)
.Select(p => new
{
PurchaseID = p.PurchaseID,
StockInDate = p.StockInDate,
SupplierId = p.SupplierId,
Name = p.tblSupply != null ? p.tblSupply.Name : "N/A",
Total = p.Total,
Discount = p.Discount,
Tax = p.Tax,
GrandTotal = p.GrandTotal,
IsPaid = p.IsPaid,
Description = p.Description,
PurchaseDetails = p.tblPurchaseDetails.Select(pd => new
{
PurchaseDetailID = pd.PurchaseDetailID,
ItemId = pd.ItemId,
ItemName = pd.tblItem != null ? pd.tblItem.ItemName : "N/A",
Qty = pd.Qty,
CostPrice = pd.CostPrice,
SellingPrice = pd.SellingPrice,
Batch = pd.Batch
}).ToList()
})
.ToList();
return Json(supplierPurchases, JsonRequestBehavior.AllowGet);
}
catch (Exception ex)
{
System.Diagnostics.Debug.WriteLine("ERROR: " + ex.Message);
return new HttpStatusCodeResult(500, "Error fetching purchase details.");
}
}
and this is my error message when I run the code //Error loading purchase details!