I want to display in a chart, total values for 2 years grouped by month. What I tried is
var sampleData = new List<Sample> {
new Sample { Month = "Ianuarie", Value = Convert.ToInt32(row["M1"]) },
new Sample { Month = "Ianuarie", Value = Convert.ToInt32(row["L1"]) },
new Sample { Month = "Februarie", Value = Convert.ToInt32(row["M2"]) },
new Sample { Month = "Februarie", Value = Convert.ToInt32(row["L2"]) },
new Sample { Month = "Martie", Value = Convert.ToInt32(row["M3"]) },
new Sample { Month = "Martie", Value = Convert.ToInt32(row["L3"]) },
new Sample { Month = "Aprilie", Value = Convert.ToInt32(row["M4"]) },
new Sample { Month = "Aprilie", Value = Convert.ToInt32(row["L4"]) },
new Sample { Month = "Mai", Value = Convert.ToInt32(row["M5"]) },
new Sample { Month = "Mai", Value = Convert.ToInt32(row["L5"]) },
new Sample { Month = "Iunie", Value = Convert.ToInt32(row["M6"]) },
new Sample { Month = "Iunie", Value = Convert.ToInt32(row["L6"]) },
new Sample { Month = "Iulie", Value = Convert.ToInt32(row["M7"]) },
new Sample { Month = "Iulie", Value = Convert.ToInt32(row["L7"]) },
new Sample { Month = "August", Value = Convert.ToInt32(row["M8"]) },
new Sample { Month = "August", Value = Convert.ToInt32(row["L8"]) },
new Sample { Month = "Septembrie", Value = Convert.ToInt32(row["M9"]) },
new Sample { Month = "Septembrie", Value = Convert.ToInt32(row["L9"]) },
new Sample { Month = "Octombrie", Value = Convert.ToInt32(row["M10"]) },
new Sample { Month = "Octombrie", Value = Convert.ToInt32(row["L10"]) },
new Sample { Month = "Noiembrie", Value = Convert.ToInt32(row["M11"]) },
new Sample { Month = "Noiembrie", Value = Convert.ToInt32(row["L11"]) },
new Sample { Month = "Decembrie", Value = Convert.ToInt32(row["M12"]) },
new Sample { Month = "Decembrie", Value = Convert.ToInt32(row["L12"]) },
};
// data bind
Chart1.DataBindCrossTable(sampleData, "Month", "Month", "Value", "Label=Month");
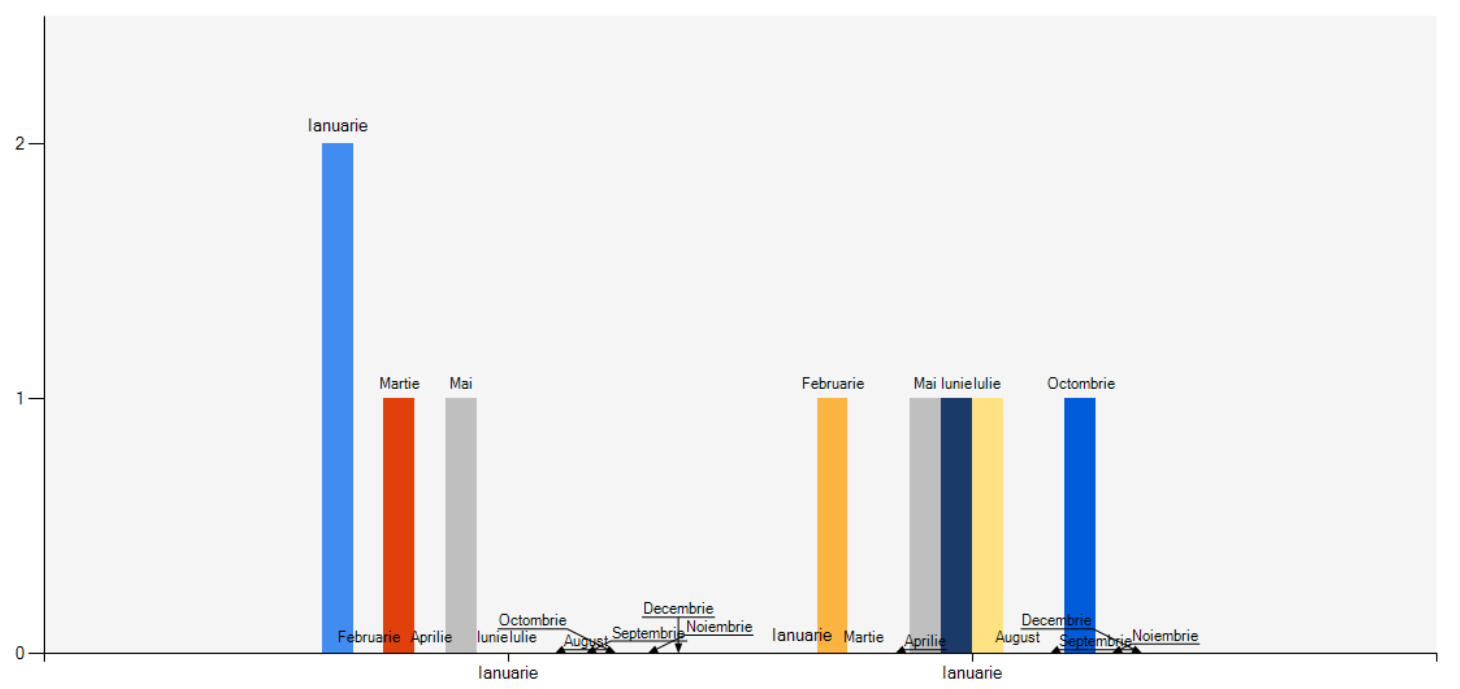
but the chart looks ugly. How do I make the XAxys show months, YAxis show counts in a month each year?