Hi,
Please help me, I am tired to create multiple routes in google map through javascript using asp.net. In deply i am saying a visual studio SQL Server connectivity to google map and automatically all routes are created.
thanks for advance
Example:
This is Index.cshtml
- @{
- ViewBag.Title = "Home Page";
- }
-
- <style>
- #map {
- height: 500px;
- }
- </style>
- <br /><br/>
- <div id="map"></div>
-
- <script>
- var map;
- function initMap() {
- var directionsService = new google.maps.DirectionsService;
- var directionsDisplay = new google.maps.DirectionsRenderer;
- map = new google.maps.Map(document.getElementById('map'), {
- center: { lat: 25.370442, lng: 68.353753 },
- zoom: 5
- });
-
-
- $.get("@Url.Action("GetAllLocation1","Home")", function (data, status) {
-
- for (var i = 0; i < data.length; i++) {
- directionsDisplay.setMap(map);
-
- var onChangeHandler = function () {
- calculateAndDisplayRoute(directionsService, directionsDisplay);
- };
- document.getElementById(data[i].p1).addEventListener('change', onChangeHandler);
- document.getElementById(data[i].p2).addEventListener('change', onChangeHandler);
-
-
- function calculateAndDisplayRoute(directionsService, directionsDisplay) {
- directionsService.route({
- origin: document.getElementById(data[i].p1).value,
- destination: document.getElementById(data[i].p2).value,
- travelMode: 'DRIVING'
- }, function (response, status) {
- if (status === 'OK') {
- directionsDisplay[i].setDirections(response);
- } else {
- window.alert('Directions request failed due to ' + status);
- }
- });
- }
- }
- });
- }
- </script>
-
- <script src="https://maps.googleapis.com/maps/api/js?key=xxxxXXXXxxxxx&callback=initMap" async defer></script>
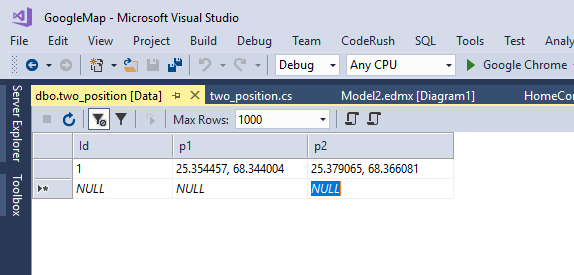
This is sql server database