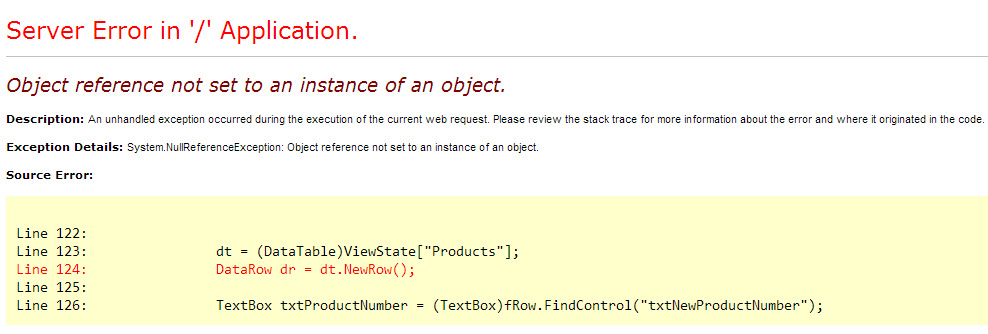
Please help me where I am doing wrong.

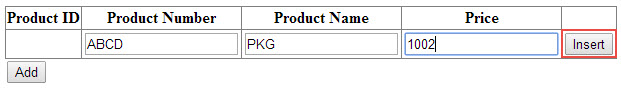
when I press the Insert Button. This Error Message Show in DataRow.

Here is my code.
<asp:GridView ID="gvProducts" AutoGenerateColumns="False" EmptyDataText="No data available."
runat="server" DataKeyNames="ProductID" OnRowEditing="gvProducts_RowEditing"
OnRowCancelingEdit="gvProducts_RowCancelingEdit" OnRowCommand="gvProducts_RowCommand"
OnRowUpdating="gvProducts_RowUpdating" OnRowDeleting="gvProducts_RowDeleting">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="Product ID" ReadOnly="true" />
<asp:TemplateField HeaderText="Product Number">
<ItemTemplate>
<%#Eval("ProductNumber")%></ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtProductNumber" runat="server" Text='<%#Eval("ProductNumber")%>' />
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID="txtNewProductNumber" runat="Server" />
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Product Name">
<ItemTemplate>
<%#Eval("Name")%></ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtProductName" Text='<%#Eval("Name")%>' runat="server" />
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID="txtNewProductName" runat="Server" />
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Price">
<ItemTemplate>
<%#Eval("ListPrice")%></ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtListPrice" Text='<%#Eval("ListPrice")%>' runat="server" />
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID="txtNewListPrice" runat="Server" />
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="btnedit" runat="server" CommandName="Edit" Text="Edit" />
</ItemTemplate>
<EditItemTemplate>
<asp:LinkButton ID="btnupdate" runat="server" CommandName="Update" Text="Update" />
<asp:LinkButton ID="btncancel" runat="server" CommandName="Cancel" Text="Cancel" />
<asp:LinkButton ID="btnDelete" runat="server" CommandName="Delete" Text="Delete" />
</EditItemTemplate>
<FooterTemplate>
<asp:Button ID="btnInsert" runat="Server" Text="Insert" CommandName="Insert" UseSubmitBehavior="False" />
</FooterTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:Button ID="btnAdd" runat="server" Text="Add" OnClick="AddNewRecord" />
protected void gvProducts_RowCommand(object sender, GridViewCommandEventArgs e)
{
DataTable dt = new DataTable();
if (e.CommandName.Equals("Insert"))
{
GridViewRow fRow = gvProducts.FooterRow;
dt.Columns.Add("ProductNumber");
dt.Columns.Add("Name");
dt.Columns.Add("ListPrice");
dt = (DataTable)ViewState["Products"];
DataRow dr = dt.NewRow();
TextBox txtProductNumber = (TextBox)fRow.FindControl("txtNewProductNumber");
TextBox txtProductName = (TextBox)fRow.FindControl("txtNewProductName");
TextBox txtListPrice = (TextBox)fRow.FindControl("txtNewListPrice");
dr["ProductNumber"] = txtProductNumber.Text;
dr["Name"] = txtProductName.Text;
dr["ListPrice"] = txtProductName.Text;
dt.Rows.Add(dr);
ViewState["Products"] = dt;
gvProducts.DataSource = ViewState["Products"];
gvProducts.DataBind();
}
}