i am developing web application using asp.net mvc 4.
I am trying to load editable data-table with ajax call to controller. while calling ajax ..it will execute and return data but in console it give me error like "Cannot read property 'style' of undefined".
i am trying following code
Here is my javascript
var editor; // use a global for the submit and return data rendering in the examples //$(document).ready(function () { debugger; editor = new $.fn.dataTable.Editor({ ajax: "PRC/PRCGenerate", table: "#example", fields: [{ label: "PQTY", name: "PQTY" }, { label: "PRCReadyDT", name: "PRCReadyDT" }, { label: "REMARKS:", name: "REMARKS" } ] }); // Activate an inline edit on click of a table cell $('#example').on('click', 'tbody td.editable', function (e) { editor.inline(this); }); $('#example').DataTable({ dom: 'Bfrtip', ajax: 'PRC/PRCGenerate', columns: [ { data: null, defaultContent: '', className: 'select-checkbox', orderable: false }, { data: 'OANO' }, { data: 'ID' }, { data: 'PONO' }, { data: 'POLI' }, { data: 'MOULDCODE' }, { data: 'DESCRIPTION' }, { data: 'Drg' }, { data: 'Rev' }, { data: 'METALCODE' }, { data: 'METALNAME' }, { data: 'WEIGHT' }, { data: 'QTY' }, { data: 'PQTY', className: 'editable' }, { data: 'Machining' }, { data: 'PRC' }, { data: 'DELIVERYDT' }, { data: 'PRCReadyDT', className: 'editable' }, { data: 'PRCNO' }, { data: 'REMARKS', className: 'editable' } //render: $.fn.dataTable.render.number(',', '.', 0, '$'), ], select: { style: 'os', selector: 'td:first-child' }, buttons: [ { extend: 'create', editor: editor }, { extend: 'edit', editor: editor }, { extend: 'remove', editor: editor } ] }); //});
Here is my html page
<script src="https://cdn.datatables.net/select/1.2.7/js/dataTables.select.min.js"></script> <script src="https://cdn.datatables.net/select/1.2.7/js/dataTables.select.min.js"></script> <script src="https://cdn.datatables.net/buttons/1.5.4/js/dataTables.buttons.min.js"></script> <script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> @model IEnumerable<RedICMVC.Models.sp_PRC_Record_Result> <div class="card"> <table id="example" class="table display"> <thead> <tr> <th> @Html.DisplayNameFor(model => model.OANO) </th> <th> @Html.DisplayNameFor(model => model.ID) </th> <th> @Html.DisplayNameFor(model => model.PONO) </th> <th> @Html.DisplayNameFor(model => model.POLI) </th> <th> @Html.DisplayNameFor(model => model.MOULDCODE) </th> <th> @Html.DisplayNameFor(model => model.DESCRIPTION) </th> <th> @Html.DisplayNameFor(model => model.Drg) </th> <th> @Html.DisplayNameFor(model => model.Rev) </th> <th> @Html.DisplayNameFor(model => model.METALCODE) </th> <th> @Html.DisplayNameFor(model => model.METALNAME) </th> <th> @Html.DisplayNameFor(model => model.WEIGHT) </th> <th> @Html.DisplayNameFor(model => model.QTY) </th> <th> @Html.DisplayNameFor(model => model.PQTY) </th> <th> @Html.DisplayNameFor(model => model.Machining) </th> <th> @Html.DisplayNameFor(model => model.PRC) </th> <th> @Html.DisplayNameFor(model => model.DELIVERYDT) </th> <th> @Html.DisplayNameFor(model => model.PRCReadyDT) </th> <th> @Html.DisplayNameFor(model => model.PRCNO) </th> <th> @Html.DisplayNameFor(model => model.REMARKS) </th> </tr> </thead> </table> </div>
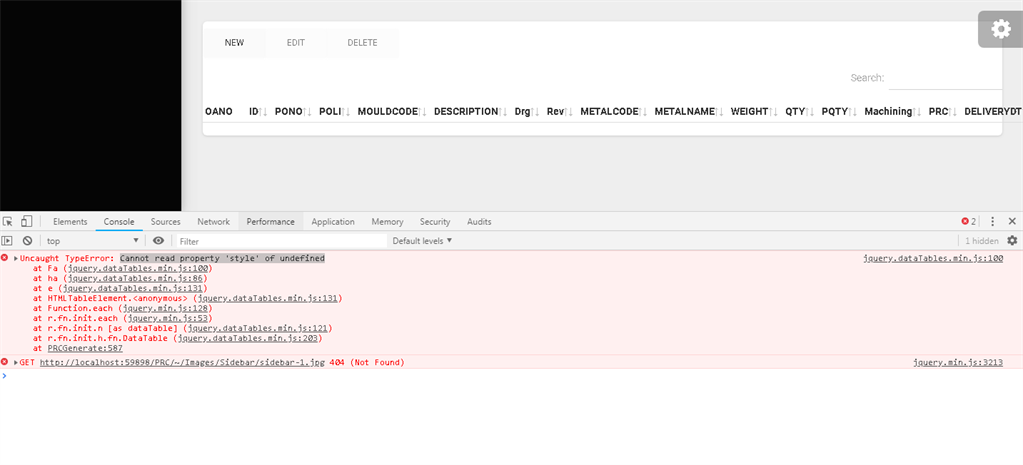
This is my Output With error.