import { Component, OnInit,Input } from '@angular/core';
import { Router } from '@angular/router';
import { CommonService, toastPayload } from '../common/service/common.service';
import { TableHeader } from '../model/uam.models';
import { ApplicationService } from '../application/application.service';
import { DataservicesService } from '../common/dataservice/dataservices.service';
import { LecturScheduleAddService} from './lectur-schedule-add.service';
import { LecturScheduleAdd } from './lectur-schedule-add';
import { FormControl, FormGroup , ReactiveFormsModule, Validators} from '@angular/forms';
import { IndividualConfig } from 'ngx-toastr';
import { takeUntil } from 'rxjs';
@Component({
selector: 'app-lecture-schedule-add',
templateUrl: './lecture-schedule-add.component.html',
styleUrls: ['./lecture-schedule-add.component.css']
})
export class LectureScheduleAddComponent implements OnInit {
toast!: toastPayload;
Id!:any;
access_id:any;
Division:any;
Sessionid:any;
DivisionId:any;
PeriodId:any;
Period:any;
LectureTypeId:any;
LectureTypeName:any;
SubjectId:any;
SubjectName:any;
TeacherId:any;
TeacherName:any;
LectureName:any;
StandardId:any;
Standard:any;
SessionName:any;
lectList:any=[];
stdList:Object;
divList:Object;
sessList:Object;
periodList:any=[];
teachList:Object;
subList:Object;
Day:any;
message: any;
masterForm : FormGroup;
constructor(private router: Router, public service: LecturScheduleAddService,
public commonService: CommonService, public dataService:DataservicesService) { }
ngOnInit(): void {
debugger;
$('#dlllectureType').val('selectedvalue');
this.GetLectureTypeMasterById();
this.getApplicationList();
this.masterForm = new FormGroup({
'lectureName' : new FormControl(null,[Validators.required, Validators.pattern(/^(\s+\S+\s*)*(?!\s).*$/)]),
'standardId' : new FormControl(null, Validators.required),
'divisionId' : new FormControl(null),
'lectureTypeId' : new FormControl(null),
'day' : new FormControl(null),
'sessionId' : new FormControl(null),
'periodId' : new FormControl(null),
'teacherId' : new FormControl(null),
'subjectId' : new FormControl(null),
});
}
getRequestParam(){
const obj:LecturScheduleAdd= new LecturScheduleAdd();
obj.Id = this.dataService.id;
obj.StandardId=this.dataService.StandardId;
obj.PeriodId=this.dataService.PeriodId;
// this.row=this.dataService.rowData;
return obj;
}
public GetLectureTypeMasterById() {
if (this.dataService.id !== "00000000-0000-0000-0000-000000000000" && this.dataService.id !== undefined) {
const val = new LecturScheduleAdd();
val.Id = this.dataService.id;
this.service.GetLectureScheduleById(val).pipe(takeUntil(this.router.events)).subscribe((result: any) => {
this.Id = result.id;
this.StandardId = result.standardId;
this.LectureName = result.lectureName;
this.DivisionId = result.divisionId;
this.Day = result.day;
this.Sessionid = result.sessionId;
this.SubjectId = result.subjectId;
this.LectureTypeId = result.lectureTypeId;
this.TeacherId = result.teacherId;
console.log(result);
});
}
else{
this.StandardId = '';
this.LectureName = '';
this.DivisionId = '';
this.Day = 'Monday';
this.Sessionid = '';
this.SubjectId = '';
this.LectureTypeId = '';
this.TeacherId = '';
}
}
getStandard()
{
const obj : LecturScheduleAdd = new LecturScheduleAdd();
obj.dType = "Standard"; return obj;
}
getLectureType()
{
const obj : LecturScheduleAdd = new LecturScheduleAdd();
obj.dType = "LectureType"; return obj;
}
getPeriod()
{
const obj : LecturScheduleAdd = new LecturScheduleAdd();
obj.dType = "Period"; return obj;
}
getDivision()
{
const obj : LecturScheduleAdd = new LecturScheduleAdd();
obj.dType = "Division"; return obj;
}
getTeacher()
{
const obj : LecturScheduleAdd = new LecturScheduleAdd();
obj.dType = "Teacher"; return obj;
}
getSession()
{
const obj : LecturScheduleAdd = new LecturScheduleAdd();
obj.dType = "Session"; return obj;
}
getSubject()
{
const obj : LecturScheduleAdd = new LecturScheduleAdd();
obj.dType = "Subject"; return obj;
}
backtoList()
{
this.router.navigate(['/lecture-schedule'])
}
clearData()
{
this.Id = '00000000-0000-0000-0000-000000000000';
this.PeriodId ='';
this.StandardId='';
this.SubjectId='';
this.LectureName='';
this.LectureTypeId='';
this.TeacherId='';
this.DivisionId='';
this.Sessionid='';
this.dataService.Standard ='';
}
get breadCrumb(){
return this.LectureName =this.dataService.LectureName;
}
closeModal()
{
$('#messegeBox').hide();
}
getApplicationList(){
debugger;
const objStandard = this.getStandard();
const objDivision = this.getDivision();
const objSub = this.getSubject();
const objsessiom = this.getSession();
const objteacher = this.getTeacher();
const objPeriod = this.getPeriod();
const objLecture = this.getLectureType();
console.log("obj",objStandard);
this.StandardId = this.service.getStandard().subscribe(results => { this.stdList =(results as any).results
this.stdList = results
});
this.PeriodId = this.service.getPeriod().subscribe(results => { this.periodList = (results as any).results
this.periodList = results
});
this.DivisionId = this.service.getDivision().subscribe(results => this.divList = results);
this.Sessionid = this.service.getSession().subscribe(results => this.sessList = results);
this.SubjectId = this.service.getSubject().subscribe(results => this.subList = results);
this.TeacherId = this.service.getTeacher().subscribe(results => this.teachList = results);
this.LectureTypeId = this.service.getdrpList(objLecture).subscribe(results => this.lectList = results);
}
get sessionId(){
return this.masterForm.get('sessionId');
}
get lectureTypeId(){
return this.masterForm.get('lectureTypeId');
}
get periodId(){
return this.masterForm.get('periodId');
}
get lectureName(){
return this.masterForm.get('lectureName');
}
get standardId(){
return this.masterForm.get('teacherId');
}
get divisionId(){
return this.masterForm.get('teacherId');
}
get day(){
return this.masterForm.get('day');
}
get subjectId(){
return this.masterForm.get('subjectId');
}
get teacherId(){
return this.masterForm.get('teacherId');
}
Update(){
debugger;
var val = {Id:this.Id,
LectureName:this.LectureName,
StandardId:this.StandardId,
PeriodId:this.PeriodId,
DivisionId:this.DivisionId,
Sessionid:this.Sessionid,
SubjectId:this.SubjectId,
TeacherId:this.TeacherId,
LectureTypeId:this.LectureTypeId,
Day:this.Day
};
this.service.Update(val).subscribe({
next: ((result:any) => {
this.message= result.message;
this.toast = {
message: this.message,
title: 'Success',
type: 'success',
ic: {
timeOut: 2500,
closeButton: true,
} as IndividualConfig,
};
this.commonService.showToast(this.toast);
}),
error: (error => {
this.toast = {
message: 'Error occurred',
title: 'Error',
type: 'error',
ic: {
timeOut: 2500,
closeButton: true,
} as IndividualConfig,
};
this.commonService.showToast(this.toast);
})
});
}
onStdChange(e: any) {
debugger;
if(e.target.value !="null" || e.target.value !="undefined")
{
this.StandardId =e.target.value;
}
else
{
this.StandardId =null;
}
}
onPeriodChange(e: any) {
debugger;
if(e.target.value !="null" || e.target.value !="undefined")
{
this.PeriodId =e.target.value;
}
else
{
this.PeriodId =null;
}
}
ondivChange(e: any) {
debugger;
if(e.target.value !="null" || e.target.value !="undefined")
{
this.DivisionId =e.target.value;
}
else
{
this.DivisionId =null;
}
}
onsessionChange(e: any) {
debugger;
if(e.target.value !="null" || e.target.value !="undefined")
{
this.Sessionid =e.target.value;
}
else
{
this.Sessionid =null;
}
}
onteachersChange(e: any) {
debugger;
if(e.target.value !="null" || e.target.value !="undefined")
{
if(this.TeacherId=='00000000-0000-0000-0000-000000000000'|| e.target.value =="undefined")
{
this.TeacherId='71288AB6-4177-4AD5-BC2D-0AC06B7ED306';
}
this.TeacherId =e.target.value;
}
else
{
this.TeacherId =null;
}
}
onsubChange(e: any) {
debugger;
if(e.target.value !="null" || e.target.value !="undefined")
{
this.SubjectId =e.target.value;
}
else
{
this.SubjectId =null;
}
}
onLectChange(e: any) {
debugger;
if(e.target.value !="null" || e.target.value !="undefined")
{
this.LectureTypeId =e.target.value;
}
else
{
this.LectureTypeId =null;
}
}
public onDaysSelected(event: any) {
const selectedValue = event.target.value;
}
}
<div class="col-md-12">
<div class="card mb-4">
<h5 class="card-header">Lecture Schedule Details</h5>
<hr class="m-0">
<form [formGroup]="masterForm">
<div class="card-body">
<div class="col-md-4">
<label for="lectureName">Lecture Name</label>
<input type="text" class="form-control" [(ngModel)]="LectureName"
placeholder="Enter Lecture Name" formControlName="lectureName">
<small *ngIf="lectureName.invalid && lectureName.touched" class="text-danger">
Lecture Name is required</small> <br>
<small *ngIf="lectureName.errors?.['pattern']" class="text-danger">
Lecture should not be blank</small>
</div>
<div class="col-md-4">
<label>Lecture Type</label>
<select class="form-select form-control" id ="dlllectureType"
[(ngModel)]="LectureTypeId"
formControlName="lectureTypeId"
(change)="onLectChange($event)">
<option value='selectedvalue'>Select LectureType</option>
<option *ngFor="let lect of lectList" [value]="lect.id">{{lect.value}}</option>
</select>
<small *ngIf="lectureTypeId.invalid && lectureTypeId.touched" class="text-danger">
LectureType is required</small>
</div>
<div class="col-md-4">
<label>Standard</label>
<select class="form-select" id ="dllStandard"
formControlName="standardId"
(change)="onStdChange($event)">
<option value="Select Standard">Select Standard</option>
<option *ngFor="let std of stdList" [value]="std.id">{{std.value}}</option>
</select>
<small *ngIf="standardId.invalid && standardId.touched" class="text-danger">
Standard is required</small>
</div>
<div class="col-md-4">
<label>Division</label>
<select class="form-select" id ="dlldiv"
[(ngModel)]="DivisionId"
formControlName="divisionId"
(change)="ondivChange($event)">
<option default>Select Div</option>
<option *ngFor="let div of divList" [value]="div.id">{{div.value}}</option>
</select>
</div>
<div class="col-md-4">
<label>Day</label>
<select class="form-select" id="ddlDay" [(ngModel)]="Day"
formControlName="day" (change)="onDaysSelected($event)" [value]="Day">
<option value="Monday">Monday</option>
<option value="Tuesday">Tuesday</option>
<option value="Wednesday">Wednesday</option>
<option value="Thusday">Thusday</option>
<option value="Friday">Friday</option>
<option value="Saturday">Saturday</option>
<option value="Sunday">Sunday</option>
</select>
</div>
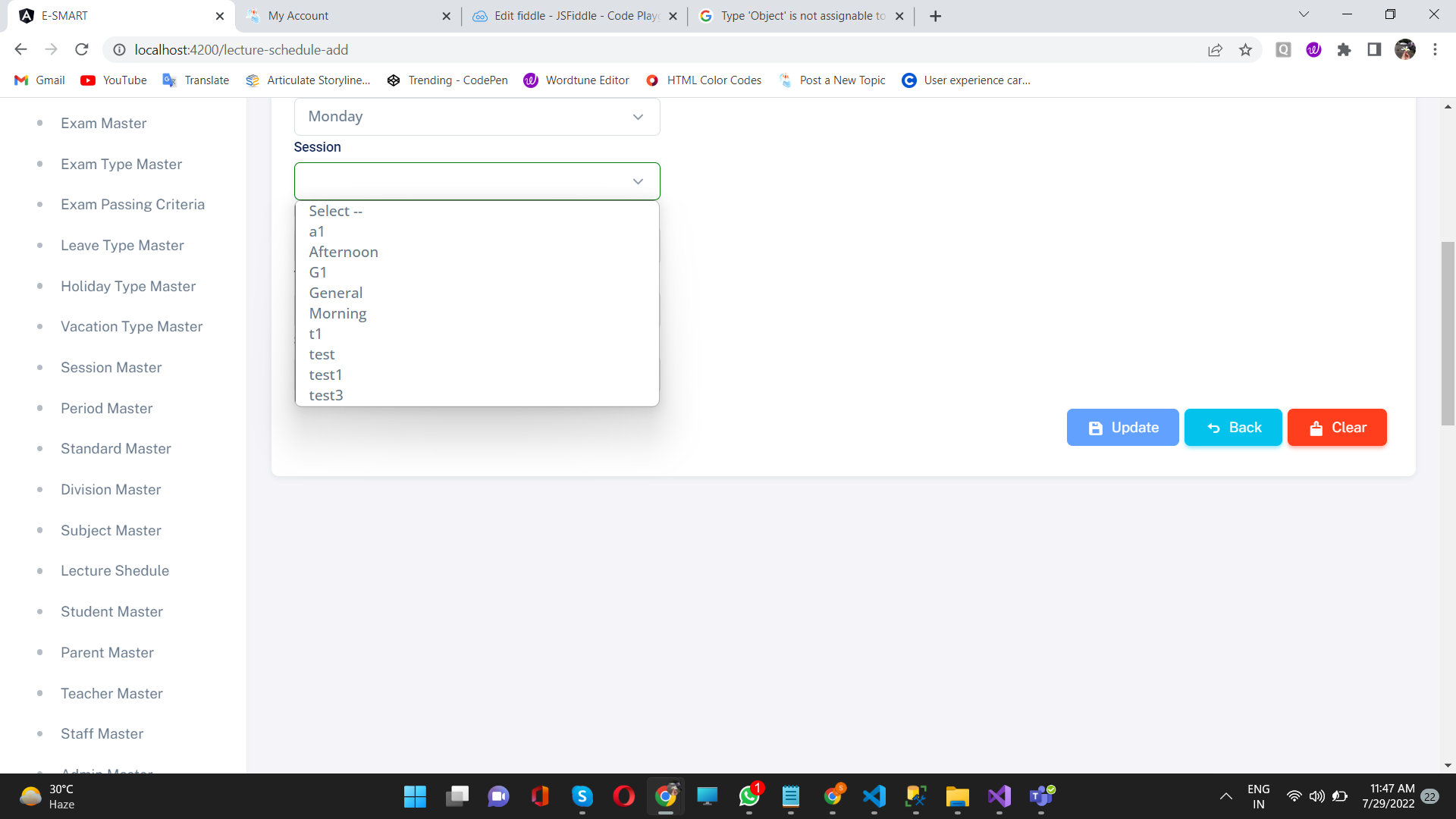
<div class="col-md-4">
<label>Session</label>
<select class="form-select" id ="dllSession"
[(ngModel)]="Sessionid"
formControlName="sessionId"
(change)="onsessionChange($event)">
<option default>Select --</option>
<option *ngFor="let session of sessList" [value]="session.id">{{session.value}}</option>
</select>
</div>
<div class="col-md-4">
<label>Period</label>
<select class="form-select" id ="dllperiod"
[(ngModel)]="PeriodId"
formControlName="periodId"
(change)="onPeriodChange($event)">
<option default>Select --</option>
<option *ngFor="let period of periodList" [value]="period.id">{{period.value}}</option>
</select>
</div>
<div class="col-md-4">
<label>Teacher Name</label>
<select class="form-select" id ="dllteacher"
[(ngModel)]="TeacherId"
formControlName="divisionId"
(change)="onteachersChange($event)">
<option default>Select Teacher</option>
<option *ngFor="let teach of teachList" [value]="teach.id">{{teach.value}}</option>
</select>
</div>
<div class="col-md-4">
<label>Subject </label>
<select ng-model="form.type" class="form-select" id ="dllSubject"
[(ngModel)]="SubjectId"
formControlName="subjectId"
(change)="onsubChange($event)">
<option value="0">Select Subject</option>
<option *ngFor="let sub of subList" [value]="sub.id">{{sub.value}}</option>
</select>
</div>
<div class="col-12 text-end mb-4">
<div class="demo-inline-spacing">
<button type="button" class="btn btn-primary "
data-toggle="modal" data-keyboard="false"
(click)="Update();"
[disabled]="masterForm.invalid">
<span class="tf-icons bx bxs-save"></span> Update
</button>
<button type="button" class="btn btn-info "
data-toggle="modal" data-keyboard="false" (click)="backtoList();">
<span class="tf-icons bx bx-undo"></span> Back
</button>
<button type="button" class="btn btn-danger"
data-toggle="modal" data-keyboard="false" (click)="clearData();">
<span class="tf-icons bx bxs-brush-alt"></span> Clear
</button>
</div>
</div>
</div>
</form>
</div>
</div>