Hi Team
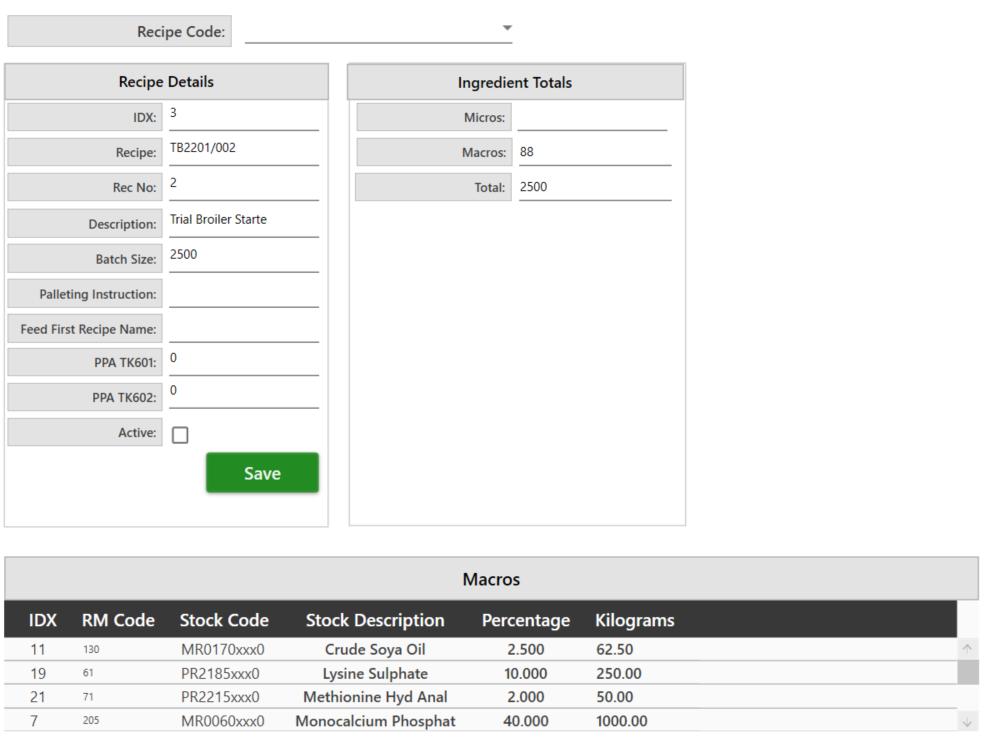
I need some help, have a combo box, it suppose when loading the application it loads the recipe codes name on the combo box, but its not but the data is on the grid fine. Maybe there is a property that is conflicting with this. Below is my logic
<!---Stock code variable holder-->
<UserControl.Resources>
<CollectionViewSource x:Key="StockCode" Source="{Binding Code}"/>
<CollectionViewSource x:Key="StockDescription" Source="{Binding Description}"/>
</UserControl.Resources>
<!---Recipe name and drop down box-->
<Label x:Name="lblDriverName_Copy" FontWeight="SemiBold" Visibility="Visible" Content="Recipe Code:" HorizontalAlignment="Left" VerticalAlignment="Top" Width="179" HorizontalContentAlignment="Right" Background="#FFE3E3E3" Margin="17,65,0,0" BorderThickness="1" BorderBrush="#FFBEBEBE"/>
<ComboBox x:Name="cbxRecipe" TabIndex="1" IsTextSearchEnabled="True" IsEditable="True" IsTextSearchCaseSensitive="False" Foreground="Black" HorizontalAlignment="Left" Margin="207,63,0,0" VerticalAlignment="Top" Width="214" SelectionChanged="cbxRecipe_SelectionChanged">
<ComboBox.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel />
</ItemsPanelTemplate>
</ComboBox.ItemsPanel>
</ComboBox>
<Label Content="Macros" FontWeight="SemiBold" HorizontalAlignment="Left" HorizontalContentAlignment="Center" VerticalAlignment="Top" Width="780" BorderBrush="#FFBEBEBE" Background="#FFE3E3E3" BorderThickness="1.5" Foreground="Black" Height="35" VerticalContentAlignment="Center" FontSize="14" Margin="14,498,0,0"/>
<DataGrid x:Name="dgvMacroRecipe" VerticalScrollBarVisibility="Visible" SelectedCellsChanged="dgvMacroRecipe_SelectedCellsChanged" CellEditEnding="dgvMacroRecipe_CellEditEnding" VerticalAlignment="Top" HorizontalGridLinesBrush="#FFBBBBBB" AutoGenerateColumns="False" CanUserDeleteRows="False" HeadersVisibility="Column" GridLinesVisibility="Horizontal" FontWeight="Normal" BorderBrush="#FF767676" Margin="14,533,0,0" HorizontalAlignment="Left" FontSize="12" Width="780" >
<DataGrid.Resources>
<Style TargetType="{x:Type DataGridCell}">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="Blue" />
<Setter Property="BorderBrush" Value="Blue"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.Resources>
<DataGrid.ColumnHeaderStyle>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="FontWeight" Value="SemiBold"/>
<Setter Property="TextElement.FontSize" Value="14"/>
<Setter Property="Background" Value="#FF383838"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="Height" Value="30"/>
<Setter Property="SeparatorVisibility" Value="Visible"/>
</Style>
</DataGrid.ColumnHeaderStyle>
<DataGrid.Columns>
<DataGridTextColumn Visibility="Visible" Width="5">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding idx}" Header="IDX" Width="Auto" IsReadOnly="True" Visibility="Hidden">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding idx1}" Header="IDX" Width="Auto" IsReadOnly="True">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Visibility="Visible" Width="5">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding RM_Code}" Header="RM Code" Width="Auto" IsReadOnly="True" FontSize="8">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Visibility="Visible" Width="5">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTemplateColumn Header="Stock Code">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock x:Name="txtStockCode" Text="{Binding [StockCode]}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
<DataGridTemplateColumn.CellEditingTemplate>
<DataTemplate>
<ComboBox Height="22" Width="auto" x:Name="cbxMacroStockType" ItemsSource="{Binding Source={StaticResource StockCode}}" DisplayMemberPath="Code" SelectedValue="Code" SelectedValuePath="idx1" IsSynchronizedWithCurrentItem="True" DropDownClosed="cbxMacroStockType_DropDownClosed" />
</DataTemplate>
</DataGridTemplateColumn.CellEditingTemplate>
</DataGridTemplateColumn>
<DataGridTextColumn Visibility="Visible" Width="5">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding [Stock Description]}" Header="Stock Description" Width="auto" IsReadOnly="True" FontWeight="SemiBold">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="TextAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center" />
<Style.Triggers>
<Trigger Property="Text" Value="Yes">
<Setter Property="Background" Value="LightGreen"/>
</Trigger>
<Trigger Property="Text" Value="No">
<Setter Property="Background" Value="#FFFF6969"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Visibility="Visible" Width="5">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding Percentage}" Header="Percentage" Width="auto" FontWeight="SemiBold">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="TextAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center" />
<Style.Triggers>
<Trigger Property="Text" Value="Yes">
<Setter Property="Background" Value="LightGreen"/>
</Trigger>
<Trigger Property="Text" Value="No">
<Setter Property="Background" Value="#FFFF6969"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Visibility="Visible" Width="5">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding Kilograms}" Header="Kilograms" Width="Auto" IsReadOnly="True" FontWeight="SemiBold">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Visibility="Visible" Width="5">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
// back end logic
private void cbxRecipe_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
LoadRecipe();
}
public void LoadRecipe()
{
TotalCrudeOilPerc = 0;
CrudeOilPerc = 0;
CollectionViewSource _StockCodeList = new CollectionViewSource();
_StockCodeList = (CollectionViewSource)this.FindResource("StockCode");
CollectionViewSource _StockDescList = new CollectionViewSource();
_StockDescList = (CollectionViewSource)this.FindResource("StockDescription");
Managers.BatchMaterialManager.SetAdriotConnection();
presenter.loadIngredients(Convert.ToInt32(cbxRecipe.SelectedValue), _StockCodeList, _StockDescList);
presenter.PopulateTotals();
presenter.loadRecipe(Convert.ToInt32(cbxRecipe.SelectedValue));
string LastDigit = RecipeName.Substring(4, 1).ToString();
if (LastDigit == "2") // Has both oils in - allow split
{
txtPPATK601.IsReadOnly = false;
}
}