Hello,
I'm using below code (googled), to get the count from Status column. But this is not displaying the count.
<script type="text/javascript" src="/corp/sitename/js_css/jquery-3.3.1.js"></script>
<script type="text/javascript" src="/corp/sitename/js_css/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="/corp/sitename/js_css/dataTables.bootstrap4.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/select/1.2.5/js/dataTables.select.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.5.1/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.32/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.32/vfs_fonts.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.5.1/js/buttons.html5.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.5.1/js/buttons.print.min.js"></script>
<link rel="stylesheet" href="/corp/sitename/js_css/bootstrap.css"/>
<link rel="stylesheet" href="/corp/sitename/js_css/dataTables.bootstrap4.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"/>
<style>
</style><script>
$(document).ready(function() {
getCount('Not-Started');
getCount('In Progress');
getCount('On-Hold');
getCount('Completed');
getCount('Cancelled');
$('.card-header').each(function() {
$(this).prop('Counter', 0).animate({
Counter: $(this).text()
}, {
duration: 1500,
easing: 'swing',
step: function(now) {
$(this).text(Math.ceil(now));
}
});
})
});
function getCount(status) {
//console.log(category);
var listName = "Learning";
var query = "$filter=(Status eq '" + status + "')";
var url = _spPageContextInfo.webAbsoluteUrl + "/_api/web/lists/getbytitle('" + listName + "')/items?" + query;
getListItems(url, function(data) {
var items = data.d.results;
$('#' + status).text(items.length);
});
}
function getListItems(siteurl, success, failure) {
$.ajax({
url: siteurl,
method: "GET",
async: false,
headers: {
"Accept": "application/json; odata=verbose"
},
success: function(data) {
success(data);
},
error: function(data) {
failure(data);
}
});
}
</script>
<div class="container">
<div class="card-deck">
<div class="card t1">
<div class="card-header" id="Not-Started" style="width: 100%;">0</div>
<div class="card-body">
<h5 class="card-title">
<i class="fa fa-ban"></i> Not-Started</h5>
</div>
</div>
<div class="card t2" style="width: 400px;">
<div class="card-header" id="In Progress" style="width: 100%;">0</div>
<div class="card-body">
<h5 class="card-title">
<i class="fa fa-clock-o"></i> In Progress</h5>
</div>
</div>
<div class="card t3">
<div class="card-header" id="On-Hold" style="width: 100%;">0</div>
<div class="card-body">
<h5 class="card-title">
<i class="fa fa-pause-circle-o"></i> On-Hold</h5>
</div>
</div>
<div class="card t4">
<div class="card-header" id="Completed" style="width: 100%;">0</div>
<div class="card-body">
<h5 class="card-title">
<i class="fa fa-check"></i> Completed</h5>
</div>
</div>
<div class="card t5">
<div class="card-header" id="Cancelled" style="width: 100%;">0</div>
<div class="card-body">
<h5 class="card-title">
<i class="fa fa-close"></i> Cancelled<br/></h5>
</div>
</div>
</div>
</div>
My SharePoint List is named as "Learning". And I have below choice options in Status column:
Not-Started
In Progress
On-Hold
Completed
Cancelled
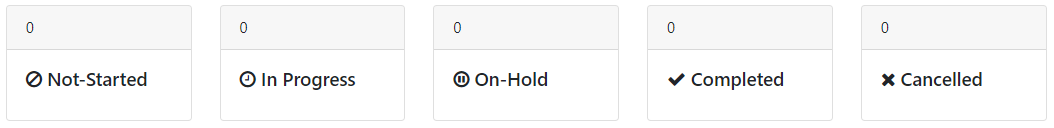
I;m getting the output as below, but no count.