I have create an MVC project that will display the details of a quotation to a table using JQuery. Below is my mark-up and the jquery itself:
- <div class="card-body text-secondary">
- <div class="table-responsive-sm">
- <table id="tblEmployee" class="table table-bordered table-hover">
- <thead>
- <tr>
- <th>Reference #</th>
- <th>Damage Name</th>
- <th>Damage Condition</th>
- <th>Level Code</th>
- <th>Labot Cost</th>
- <th>Parts Cost</th>
- <th>Total Cost</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody></tbody>
- </table>
- </div>
- </div>
- $(document).ready(function () {
- var tr;
- $.getJSON("/QuotationMgt/GetQuotationDetails", function (json) {
- $.each(json, function (i, emp) {
- var empid = emp.Id;
- tr = $('<tr/>');
- tr.append("<td class='Id'>" + emp.Id + "</td>");
- tr.append("<td class='damageName'>" + emp.damageName + "</td>");
- tr.append("<td class='damageCondition'>" + emp.damageCondition + "</td>");
- tr.append("<td class='lvlCode'>" + emp.lvlCode + "</td>");
- tr.append("<td class='text-right'>" + emp.laborCost + "</td>");
- tr.append("<td class='text-right'>" + emp.partsCost + "</td>");
- tr.append("<td class='text-right'>" + emp.totalCost + "</td>");
- tr.append("<td>" + "<a Onclick='return false;' class='delete btn btn-sm btn-danger' href=/QuotationMgt/DeleteQuoteItem/" + empid + ">Delete</a>");
- $('#tblEmployee').append(tr);
- });
- });
-
- $('#tblEmployee').on('click', 'td a.delete', function () {
- var deleteUrl = $(this).attr("href");
- if (confirm("Are you sure wants to delete?")) {
- $.ajax({
- url: deleteUrl, dataType: "json", type: "POST", contentType: "application/json",
- error: function (err) { alert('Unable to delete record.'); },
- success: function (response) {
-
-
- window.location.href = "/QuotationMgt/CreateQuotationDetail/" + @ViewBag.quotationNo;
- }
- });
- }
- });
- });
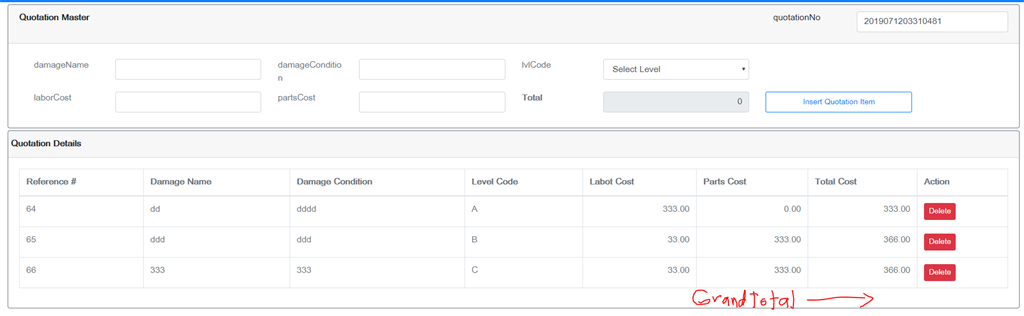
Below is the sample result and what I wanted is the GRAND TOTAL to be displayed at the bottom

if this is a gridview in a webform, I can simply use the RowDatabound event to get the grand total. I am just new in MVC and obviously struggling in JQuery.
Any help will be much appreciated.