I display data from table with:
<asp:DataList ID="DataList5" runat="server" Style="width: 100%" OnItemCommand="DataList5_ItemCommand" DataKeyField="AEID">
<HeaderTemplate>
<div class="row no-gutters ml-1 mr-1">
<div class="col-sm-3">
<asp:Label class="form-control form-control-sm text-center"
Style="font-weight: 700; background-color: #1E90FF; color: #f4f1eb;"
Text="Echipament"
runat="server" />
</div>
</div>
</HeaderTemplate>
<ItemTemplate>
<div class="row no-gutters ml-1 mr-1">
<div class="col-sm-3">
<asp:TextBox ID="txtAEID" class="hidden" runat="server" Text='<%#DataBinder.Eval(Container.DataItem,"AEID")%>' />
<asp:TextBox ID="txtActivitateEchipament" class="form-control form-control-sm bg-white" ReadOnly="true" runat="server" Text='<%#Eval("Echipament")%>' />
</div>
<div class="col-sm-1 pl-1">
<asp:LinkButton ID="btnDelete" class="pl-2" Text="ADD" CommandName="Delete" UseSubmitBehavior="false" runat="server" ToolTip="Delete">
<i class="bi bi-trash" style="font-size:20px; color:red"></i>
</asp:LinkButton>
</div>
</div>
</ItemTemplate>
</asp:DataList>
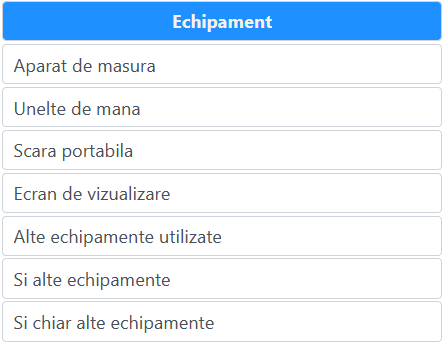
but it will look like:

and for 20 items it will look not that good. I would like to group them like:

How can I do that?