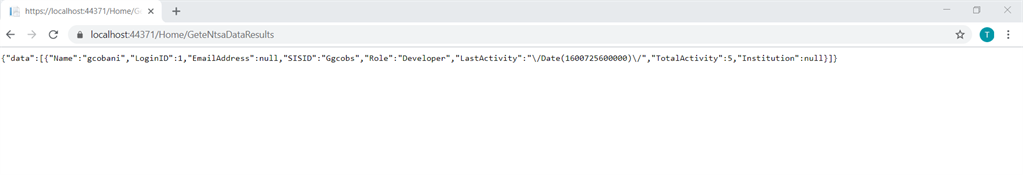
I want my View be on the dataTable and using it, but the record is return as json format. How do i fix this issue?
- @{
- ViewBag.Title = "People_Lists";
- }
-
- <link href="~/Content/bootstrap.min.css" rel="stylesheet" />
- <script src="~/Scripts/jquery-3.5.1.min.js"></script>
- <script src="~/Scripts/bootstrap.min.js"></script>
- <link href="~/Content/bootstrap.min.css" rel="stylesheet" />
- <script src="~/Scripts/jquery.dataTables.min.js"></script>
- <script src="~/Scripts/dataTables.bootstrap4.min.js"></script>
-
- <script type="text/javascript">
-
- $(document).ready(function () {
- $('#dataTable').DataTable({
- "ajax": {
- "url": "/Home/GeteNtsaDataResults",
- "type": "GET",
- "datatype": "json"
- },
- "columns": [
- { "data": "LoginID" },
- { "data": "Name" },
- { "data": "SSID" },
- { "data": "Section" },
- { "data": "Role" },
- { "data": "LastActivity" },
- { "data": "TotalActivity" }
- ]
- });
- });
- </script>
-
- <div class="container py-4">
- <h4 class="text-center text-uppercase"></h4>
- <div id="dataTable_wrapper"></div>
- <table id="dataTable" class="table table-bordered table-striped">
- <thead>
- <tr>
- <th>LoginID</th>
- <th>Name</th>
- <th>SSID</th>
- <th>Section</th>
- <th>Role</th>
- <th>LastActivity</th>
- <th>TotalActivity</th>
- </tr>
- </thead>
- </table>
- </div>