I have an asp calendar with a CSS and a script. Below is the markup
- <div class="row">
- <div class="col-lg-2">
- <span class="fontfamily">????????</span>/ From:
- </div>
- <div class="col-lg-2">
- <asp:TextBox ID="txtPeriodFrom" runat="server" AutoPostBack="True" ReadOnly="True" OnTextChanged="txtPeriodFrom_TextChanged" CssClass="form-control"></asp:TextBox>
-
- </div>
- <div class="col-lg-1">
- <img src="../images/calendar.png" onclick="displayCalendar()" height="25" />
- <div id="datePicker">
- <asp:Calendar
- ID="calEventDate"
- OnSelectionChanged="calEventDate_SelectionChanged"
- OnDayRender="Calendar1_DayRender"
- runat="server" />
- </div>
- </div>
- <div class="col-lg-2">
- <span class="fontfamily">???????</span>/ To:
- </div>
- <div class="col-lg-2 col-lg-pull-1">
- <asp:TextBox ID="txtPeriodTo" runat="server" ReadOnly="True" CssClass="form-control"></asp:TextBox>
- </div>
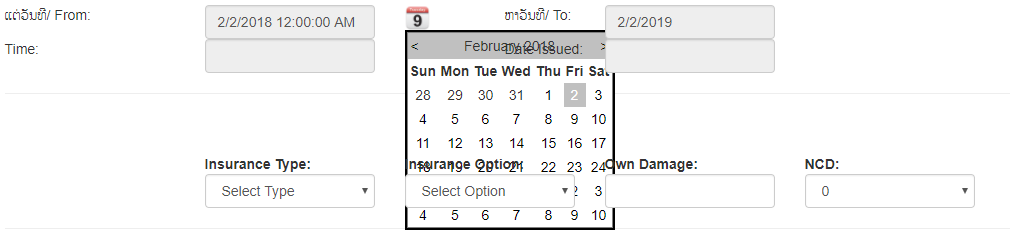
But the output overlaps the dropdown as shown below:

Below is my CSS and script:
- #datePicker {
- display: none;
- position: absolute;
- border: solid 2px black;
- background-color: white;
- }
-
- <script>
- function displayCalendar() {
- var datePicker = document.getElementById('datePicker');
- datePicker.style.display = 'block';
- }
- </script>
Hope someone can give a help.