I want to create a row in gridview as per specified requirement.
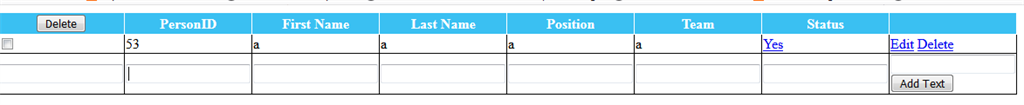
Here I use this code to create a row,but it creates in all the fields
- protected void gvEmployee_RowCreated(object sender, GridViewRowEventArgs e)
- {
- if (e.Row.RowType == DataControlRowType.Footer)
- {
- for (int i = 0; i < e.Row.Cells.Count; i++)
- {
- TextBox tb = new TextBox();
- tb.ID = string.Format("txtEntry{0}", i);
- e.Row.Cells[i].Controls.Add(tb);
- if (i == e.Row.Cells.Count - 1)
- {
- Button btn = new Button();
- btn.ID = "btnAddNew";
- btn.Text = "Add Text";
- btn.Click += btnAddNew_Click;
- e.Row.Cells[i].Controls.Add(btn);
-
- }
-
- }
- }
- }
- protected void btnAddNew_Click(object sender, EventArgs e)
- {
- Button btn = (Button)sender;
- GridViewRow row = (GridViewRow)btn.NamingContainer;
- if (row != null)
- {
- if (InsertNewEmployee(row))
- ClientScript.RegisterClientScriptBlock(typeof(Page), "ALERT", "alert('New Record Added.');", true);
- else
- ClientScript.RegisterClientScriptBlock(typeof(Page), "ALERT", "alert('All field cannot be empty');", true);
- }
- BindGridView(GetAllEmployee());
-
- }

I want to create row only in 4 fields first name to position only. Please help me with the appropriate code.