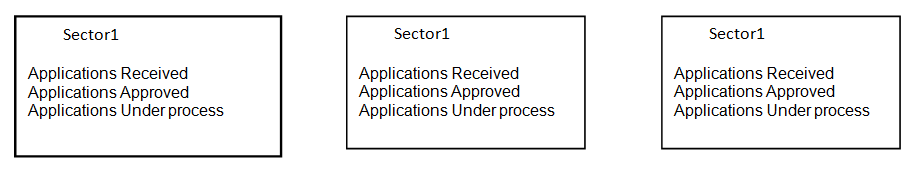
I want the below code in the below image like
card with list.

<div class="row">
<div class="col-12 col-lg-12 col-xxl-12 d-flex">
<div class="card flex-fill">
<div class="card-header">
<h1 class="card-title mb-0" style="text-align: center;">Sectors</h1>
</div>
<div class="card-body">
<asp:Repeater runat="server" ID="SectorList">
<ItemTemplate>
<div class="card mb-4">
<div class="card-body">
<div class="row">
<div class="col mt-4">
<h5 class="h3 mb-3" style="text-align: center;"><strong><%# Eval("SectorName") %></strong></h5>
</div>
</div>
<div class="row mx-4">
<div class="col-4">
<div class="col-12 bg-light px-2 text-center" style="border: 2px solid #f7d3d3; border-radius: 25px; padding-top: 0.8rem !important;">
<h5>Applications Received: <%# Eval("ApplicationsReceived") %></h5>
</div>
</div>
<div class="col-4">
<div class="col-12 bg-light px-2 text-center" style="border: 2px solid #f7d3d3; border-radius: 25px; padding-top: 0.8rem !important;">
<h5>Applications Approved: <%# Eval("ApplicationsApproved") %></h5>
</div>
</div>
<div class="col-4">
<div class="col-12 bg-light px-2 text-center" style="border: 2px solid #f7d3d3; border-radius: 25px; padding-top: 0.8rem !important;">
<h5>Applications Under process: <%# Eval("ApplicationsUnderProcess") %></h5>
</div>
</div>
</div>
</div>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
</div>
</div>
</div>
How can I Do?