I have an HTML table which loads data from the database. When I click on a row a modal pop fetches more content from the database with an option to edit a change on the selected row.
My predicament is how do I populate a drop-down list and select a value saved in the database?
It is easy to bind other controls i.e. Textarea, input boxes etc. My issue is with dropdown lists.
FYI I'm using ASP.NET Web Forms with C# and I fetch the data from the database using jQuery AJAX and a WebService. Thanx in advance.
I have updated the question here is the js:
$("body").delegate("a.view-link", "click", function (e) {
e.preventDefault();
var requestID = $(this).data("reqid");
$.ajax({
type: "POST",
url: "../helpdeskservice.asmx/GetModalContent",
data: "{'requestID':'" + requestID + "'}",
contentType: "application/json;
charset=utf-8",
dataType: "json",
success: function (response) {
$('#modalEditCall').html(response.d);
$('#requestConfirmed').modal('toggle') }
});
$('#modalEditCall').modal('toggle')
});
[WebMethod]
public string GetModalContent(string requestID)
{
try
{
return ViewExtensions.GetCallModal(requestID);
}
catch (Exception ex)
{
throw ex;
}
}
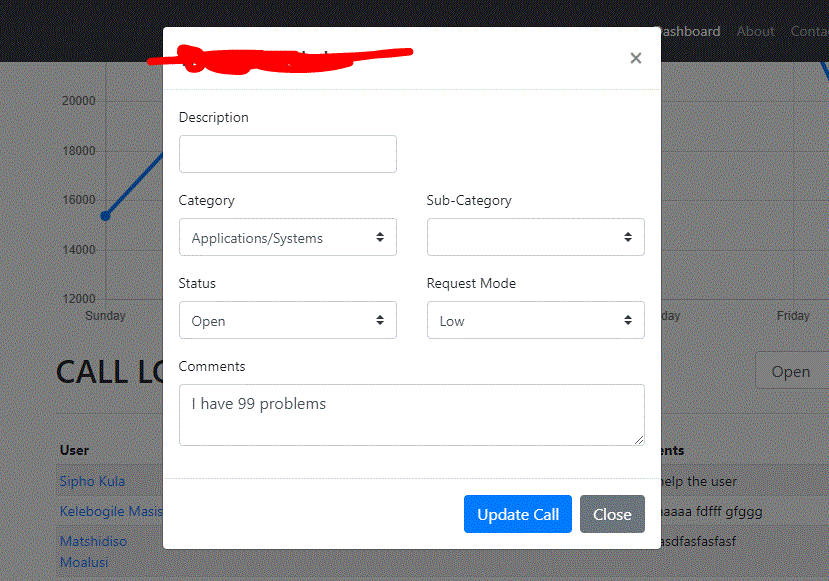
Here is a screen shot of the modal popup.