Hi Team
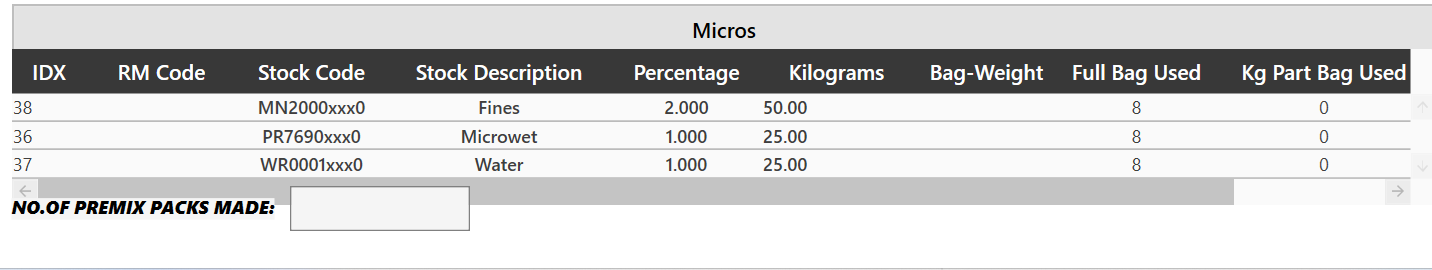
I have this binding names per each column on my grid, most they do show, only one that does not seem to update is RMCode and this is real name for it in the table from the database. What should i need to do in order to fix this issue?
// xaml code
<Label Content="Micros" FontWeight="SemiBold" HorizontalAlignment="Left" HorizontalContentAlignment="Center" VerticalAlignment="Top" Width="950" BorderBrush="#FFBEBEBE" Background="#FFE3E3E3" BorderThickness="1.5" Foreground="Black" Height="35" VerticalContentAlignment="Center" FontSize="14" Margin="10,350,0,0" Grid.Row="1"/>
<DataGrid x:Name="dgvMicroRecipe" VerticalScrollBarVisibility="Visible" SelectedCellsChanged="dgvMacroRecipe_SelectedCellsChanged" CellEditEnding="dgvMacroRecipe_CellEditEnding" VerticalAlignment="Top" HorizontalGridLinesBrush="#FFBBBBBB" AutoGenerateColumns="False" CanUserDeleteRows="False" HeadersVisibility="Column" GridLinesVisibility="Horizontal" IsReadOnly="True" FontWeight="Normal" BorderBrush="#FF767676" Margin="10,380,0,0" HorizontalAlignment="Left" FontSize="12" Width="950" Grid.Row="1">
<DataGrid.Resources>
<Style TargetType="{x:Type DataGridCell}">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="Blue" />
<Setter Property="BorderBrush" Value="Blue"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.Resources>
<DataGrid.ColumnHeaderStyle>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="FontWeight" Value="SemiBold"/>
<Setter Property="TextElement.FontSize" Value="14"/>
<Setter Property="Background" Value="#FF383838"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="Height" Value="30"/>
<Setter Property="SeparatorVisibility" Value="Visible"/>
</Style>
</DataGrid.ColumnHeaderStyle>
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding idx1}" Header="IDX" Width="50" IsReadOnly="True">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding [RM_Code]}" Header="RM Code" Width="100" IsReadOnly="True" FontSize="8">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding [Stock Code]}" Header="Stock Code" Width="100" IsReadOnly="True" FontWeight="SemiBold">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="TextAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center" />
<Style.Triggers>
<Trigger Property="Text" Value="Yes">
<Setter Property="Background" Value="LightGreen"/>
</Trigger>
<Trigger Property="Text" Value="No">
<Setter Property="Background" Value="#FFFF6969"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding [Stock Description]}" Header="Stock Description" Width="150" IsReadOnly="True" FontWeight="SemiBold">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="TextAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center" />
<Style.Triggers>
<Trigger Property="Text" Value="Yes">
<Setter Property="Background" Value="LightGreen"/>
</Trigger>
<Trigger Property="Text" Value="No">
<Setter Property="Background" Value="#FFFF6969"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding [Percentage]}" Header="Percentage" Width="100" IsReadOnly="True" FontWeight="SemiBold">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="TextAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center" />
<Style.Triggers>
<Trigger Property="Text" Value="Yes">
<Setter Property="Background" Value="LightGreen"/>
</Trigger>
<Trigger Property="Text" Value="No">
<Setter Property="Background" Value="#FFFF6969"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding Kilograms}" Header="Kilograms" Width="100" IsReadOnly="True" FontWeight="SemiBold">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<!-- New Columns Added -->
<DataGridTextColumn Binding="{Binding BagWeight}" Header="Bag-Weight" Width="100" IsReadOnly="True">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding FullBagUsed}" Header="Full Bag Used" Width="100" IsReadOnly="True">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding KgPartBagUsed}" Header="Kg Part Bag Used" Width="150" IsReadOnly="True">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding TotalKgUsed}" Header="Total Kg Used" Width="100" IsReadOnly="True">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
//output