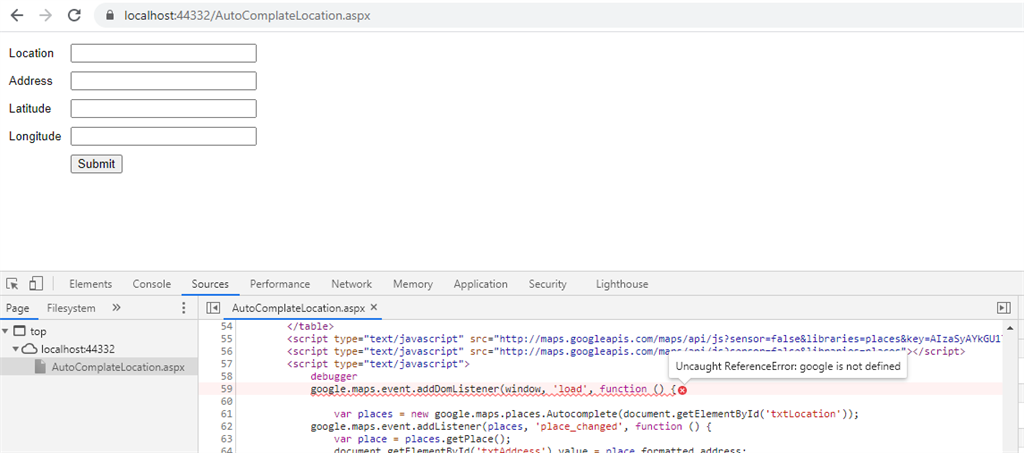
Autocomplete Address using Google API Showing Error
I am using my Google API Key In Place of API Key
<head runat="server">
<title></title>
<style type="text/css">
body {
font-family: Arial;
font-size: 10pt;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<table border="0" cellpadding="5" cellspacing="0">
<tr>
<td>Location</td>
<td>
<asp:TextBox ID="txtLocation" runat="server" Width="200" /></td>
</tr>
<tr>
<td>Address</td>
<td>
<asp:TextBox ID="txtAddress" runat="server" Width="200" /></td>
</tr>
<tr>
<td>Latitude</td>
<td>
<asp:TextBox ID="txtLatitude" runat="server" Width="200" /></td>
</tr>
<tr>
<td>Longitude</td>
<td>
<asp:TextBox ID="txtLongitude" runat="server" Width="200" /></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button Text="Submit" runat="server" OnClick="OnSubmit" /></td>
</tr>
</table>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false&libraries=places&key=<API KEY>"></script>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false&libraries=places"></script>
<script type="text/javascript">
debugger
google.maps.event.addDomListener(window, 'load', function () {
var places = new google.maps.places.Autocomplete(document.getElementById('<%=txtLocation.ClientID %>'));
google.maps.event.addListener(places, 'place_changed', function () {
var place = places.getPlace();
document.getElementById('<%=txtAddress.ClientID %>').value = place.formatted_address;
document.getElementById('<%=txtLatitude.ClientID %>').value = place.geometry.location.lat();
document.getElementById('<%=txtLongitude.ClientID %>').value = place.geometry.location.lng();
});
});
</script>
</form>
</body>
protected void OnSubmit(object sender, EventArgs e)
{
string message = "Address: " + txtAddress.Text;
message += "\\nLatitude: " + txtLatitude.Text;
message += "\\nLongitude: " + txtLongitude.Text;
ClientScript.RegisterStartupScript(this.GetType(), "alert", "alert('" + message + "');", true);
}