I am facing trouble to create association between student and hobbies. i am showing my data though editable webgrid. webgrid has textboxes for name, dropdown for country selection and checkboxes for hobbies.
i want when user select each student hobbies...may be one or multiple and press submit button then i should be able to know each student's hobbies from student view model.
due to lack of knowledge i am not being able to do it.
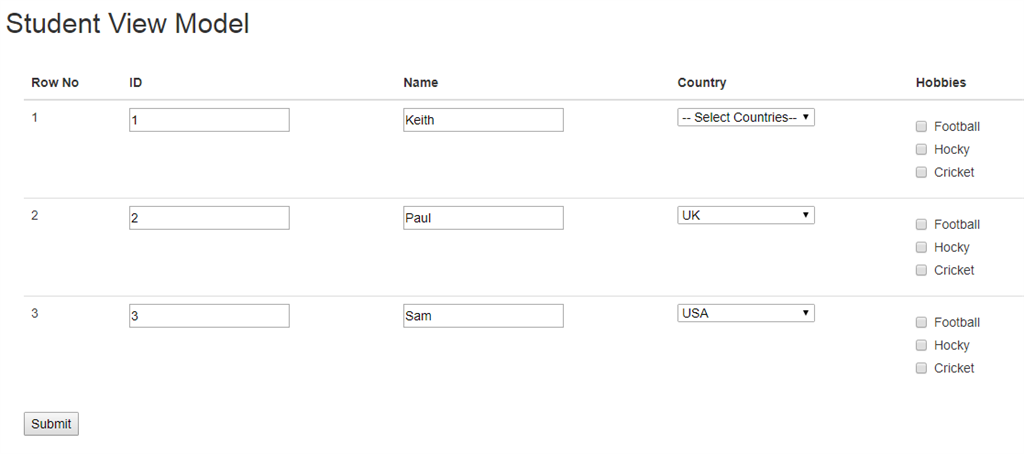
this how my UI looks

This way i am generation checkboxes in each row webgrid.
- grid.Column(header: "Hobbies",
- format: @<text>
- @for (var i = 0; i < Model.Hobbies.Count; i++)
- {
- <div class="checkbox">
- @Html.HiddenFor(m => m.Hobbies[i].ID)
- @Html.HiddenFor(m => m.Hobbies[i].Name)
- @Html.CheckBoxFor(m => m.Hobbies[i].Checked)
- @Html.LabelFor(m =>m.Hobbies[i].ID, Model.Hobbies[i].Name)
- </div>
- }
- </text>)
my full razor code
- @model MVCCRUDPageList.Models.StudentListViewModel
- @{
- ViewBag.Title = "Index";
- }
-
- <h2>Student View Model</h2>
-
- @using (Html.BeginForm("Index", "WebGridMoreControls", FormMethod.Post))
- {
- var grid = new WebGrid(Model.Students, canSort: false, canPage: false);
- var rowNum = 0;
- var SelectedHobbies = 0;
-
- <div id="gridContent" style=" padding:20px; ">
- @grid.GetHtml(
- tableStyle: "table",
- alternatingRowStyle: "alternate",
- selectedRowStyle: "selected",
- headerStyle: "header",
- columns: grid.Columns
- (
- grid.Column(null, header: "Row No", format: item => rowNum = rowNum + 1),
- grid.Column("ID", format: (item) => @Html.TextBoxFor(m => m.Students[rowNum - 1].ID, new { @class = "edit-mode" })),
- grid.Column("Name", format: (item) => @Html.TextBoxFor(m => m.Students[rowNum - 1].Name, new { @class = "edit-mode" })),
-
- grid.Column("Country", format: (item) =>
- @Html.DropDownListFor(x => x.Students[rowNum - 1].CountryID,
- new SelectList(Model.Country, "ID", "Name", item.CountryID),
- "-- Select Countries--", new { id = "cboCountry", @class = "edit-mode" })),
-
- grid.Column(header: "Hobbies",
- format: @<text>
- @for (var i = 0; i < Model.Hobbies.Count; i++)
- {
- <div class="checkbox">
- @Html.HiddenFor(m => m.Hobbies[i].ID)
- @Html.HiddenFor(m => m.Hobbies[i].Name)
- @Html.CheckBoxFor(m => m.Hobbies[i].Checked)
- @Html.LabelFor(m =>m.Hobbies[i].ID, Model.Hobbies[i].Name)
- </div>
- }
- </text>)
- ))
-
- <input type="submit" value="Submit" />
- </div>
-
- }
My controller and action code
- public class WebGridMoreControlsController : Controller
- {
-
- public ActionResult Index()
- {
- StudentListViewModel osvm = new StudentListViewModel();
- return View(osvm);
- }
-
- [HttpPost]
- public ActionResult Index(StudentListViewModel oStudentListViewModel)
- {
- return View(oStudentListViewModel);
- }
- }
My ViewModel code
- public class StudentListViewModel
- {
- public IList<Student> Students { get; set; }
- public List<Country> Country { get; set; }
-
- public IList<Hobby> Hobbies { get; set; }
-
- public StudentListViewModel()
- {
- Students = new List<Student>
- {
- new Student{ID=1,Name="Keith",CountryID=0},
- new Student{ID=2,Name="Paul",CountryID=2},
- new Student{ID=3,Name="Sam",CountryID=3}
- };
-
- Country = new List<Country>
- {
- new Country{ID=1,Name="India"},
- new Country{ID=2,Name="UK"},
- new Country{ID=3,Name="USA"}
- };
-
- Hobbies = new List<Hobby>
- {
- new Hobby{ID=1,Name="Football",Checked=false},
- new Hobby{ID=2,Name="Hocky",Checked=false},
- new Hobby{ID=3,Name="Cricket",Checked=false}
- };
-
- }
- }
My Model code
- public class Student
- {
- public int ID { get; set; }
- [Required(ErrorMessage = "First Name Required")]
- public string Name { get; set; }
-
-
-
- public int CountryID { get; set; }
-
- }
-
- public class Country
- {
- public int ID { get; set; }
- public string Name { get; set; }
- }
-
- public class Hobby
- {
- public int ID { get; set; }
- public string Name { get; set; }
- public bool Checked { get; set; }
- }
please help me what i am trying to achieve. thanks