Hi
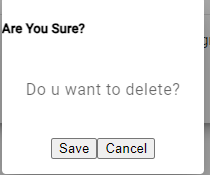
I have below TypeScript & Html but material UI effects are not shown. Simple dialog box is shown
import { Component, Inject } from '@angular/core';
import { MatDialog, MAT_DIALOG_DATA, MatDialogRef, MatDialogActions, MatDialogClose, MatDialogTitle, MatDialogContent, MatDialogModule} from '@angular/material/dialog';
@Component({
selector: 'app-confirmation-dialog',
standalone: true,
imports: [MatDialogModule,MatDialogActions, MatDialogClose,MatDialogTitle,MatDialogContent],
templateUrl: './confirmation-dialog.component.html',
styleUrl: './confirmation-dialog.component.css'
})
<h5>Are You Sure?</h5>
<mat-dialog-content>
<p>{{message}}</p>
</mat-dialog-content>
<mat-dialog-actions align="center">
<button mat-raised-button color="primary" (click)="onConfirmClick()" tabindex="1">{{confirmButtonText}}</button>
<button mat-raised-button mat-dialog-close tabindex="-1">{{cancelButtonText}}</button>
</mat-dialog-actions>

Thanks