I work on asp.net razor page i face issue when convert html table to datatable jquery
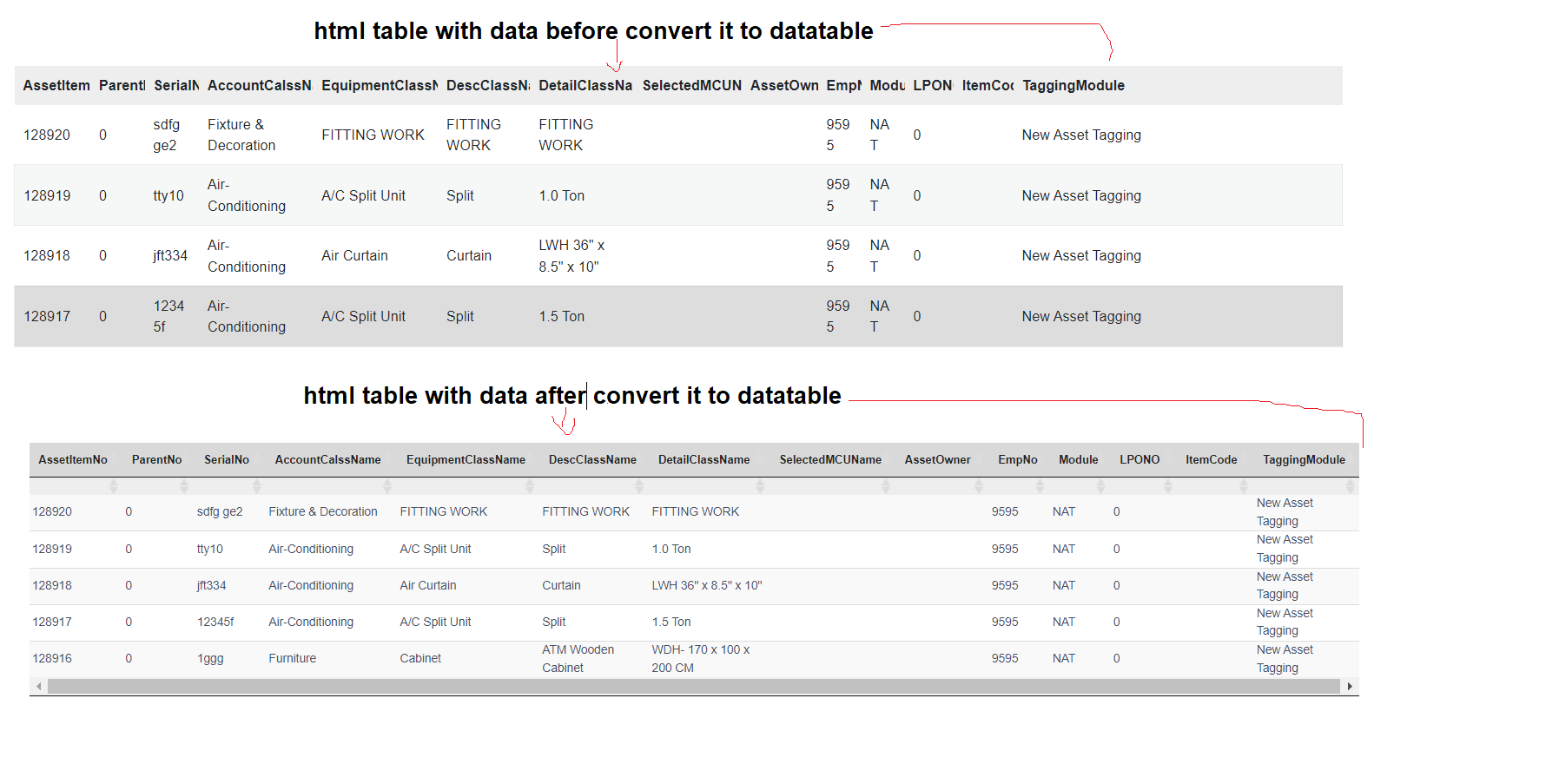
design of table width and cell heigh and size of table changed after convert it to datatable using jquery
Desired result to be datatable after converted and original html table be same on every thing width and size and heigh
so what is issue i don't know
i convert table to datatable for pagination and search and filter and sort etc .
what i tr as below
1- html table before convert it to datatable using jquery
<div id="Grid" style="margin-top:20px;">
<form id="FrmDisplayData" method="post" style="width:100%;">
<table id="example" class="display" style="width:100%;
table-layout:fixed;overflow-x: auto;max-width: 100%;">
<thead>
<tr>
<th class="sorting" style="width:70px;">AssetItemNo</th>
<th class="sorting" style="width:50px;">ParentNo</th>
<th class="sorting" style="width:50px;">SerialNo</th>
<th class="sorting" style="width:105px;">AccountCalssName</th>
<th class="sorting" style="width:115px;">EquipmentClassName</th>
<th class="sorting" style="width:85px;">DescClassName</th>
<th class="sorting" style="width:95px;">DetailClassName</th>
<th class="sorting" style="width:100px;">SelectedMCUName</th>
<th class="sorting" style="width:70px;">AssetOwner</th>
<th class="sorting" style="width:40px;">EmpNo</th>
<th class="sorting" style="width:40px;">Module</th>
<th class="sorting" style="width:45px;">LPONO</th>
<th class="sorting" style="width:55px;">ItemCode</th>
<th class="sorting">TaggingModule</th>
</tr>
</thead>
<tbody>
@if (Model.DisplayAssetTaggingDetails.AssetWithTaggingListData != null)
{
@foreach (var AssetData in Model.DisplayAssetTaggingDetails.AssetWithTaggingListData)
{
<tr>
<td>@AssetData.AssetItemNo</td>
<td>@AssetData.ParentNo</td>
<td>@AssetData.SerialNo</td>
<td>@AssetData.AccountCalssName</td>
<td>@AssetData.EquipmentClassName</td>
<td>@AssetData.DescClassName</td>
<td>@AssetData.DetailClassName</td>
<td>@AssetData.SelectedMCUName</td>
<td>@AssetData.AssetOwner</td>
<td>@AssetData.EmpNo</td>
<td>@AssetData.Module</td>
<td>@AssetData.LPONO</td>
<td>@AssetData.ItemCode</td>
<td>@AssetData.TaggingModule</td>
</tr>
}
}
</tbody>
</table>
</form>
</div>
2- convert html table aboe to datatable with jquery for pagination
<script type="text/javascript">
$(document).ready(function () {
var table = $('#example').DataTable({
"bFilter": false,
"paging": true, // Enable pagination
"pageLength": 5, // Default number of rows per page
"lengthMenu": [5, 10, 15, 20, 25, -1], // Dropdown options for number of rows per page
"order": [], // Disable initial sorting
"scrollX": true, // Enable horizontal scrolling,
"columnDefs": [
{ "targets": 'th', "className": 'dt-wrap' } // Add a custom class to the header cells
]
});
// Handle dropdown selection change event
$('#page-length').on('change', function () {
var selectedValue = parseInt($(this).val()); // Get the selected value from the dropdown
table.page.len(selectedValue).draw(); // Set the number of rows per page and redraw the DataTable
});
});
</script>
so what i do to fix this issue please
so why design change after convert html table to datatable using jquery