Power Apps is a suite of apps, services, connectors, and data platforms that provides a rapid application development environment to build custom apps for your business needs. Click here for more details.
The Rich text editor control provides the app using a WYSIWYG editing area for formatting text. Currently, the following features are supported, Bold, Italic, Underline, Text color, highlight Color, Text Size, Numbered lists, bullet lists, Hyperlinks, Clear formatting.
Reading this article, you can learn how to use Rich text editor control in Microsoft Power Apps.
Step 1
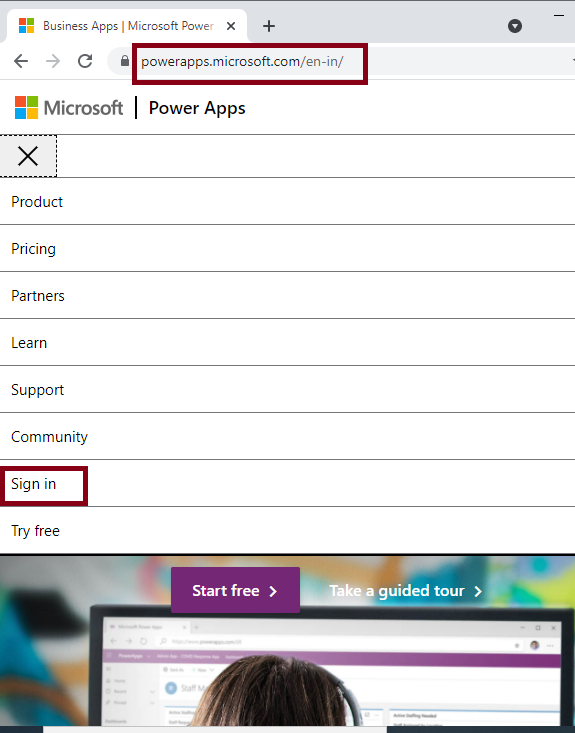
Open the URL https://powerapps.microsoft.com/en-us/ in the browser for Power apps,

Create an account with your Organisation Mail ID and login it, After login your Power Apps account,

Step 2
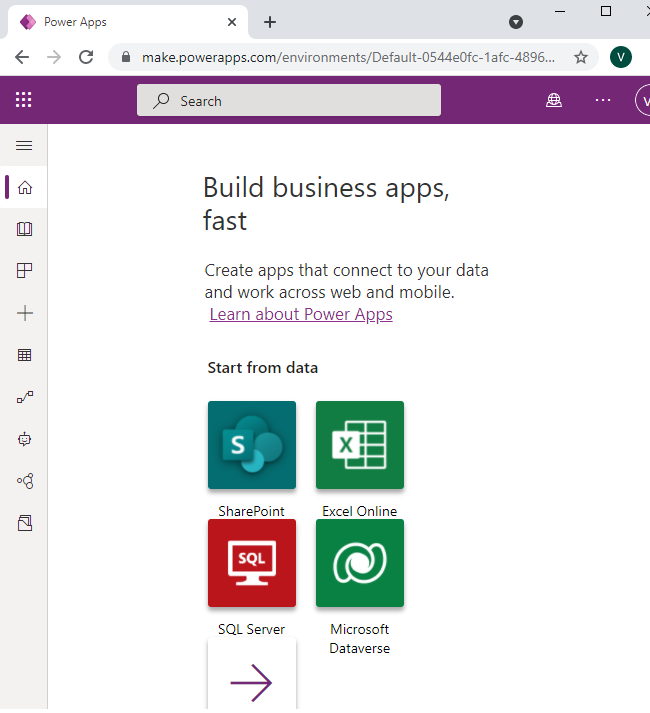
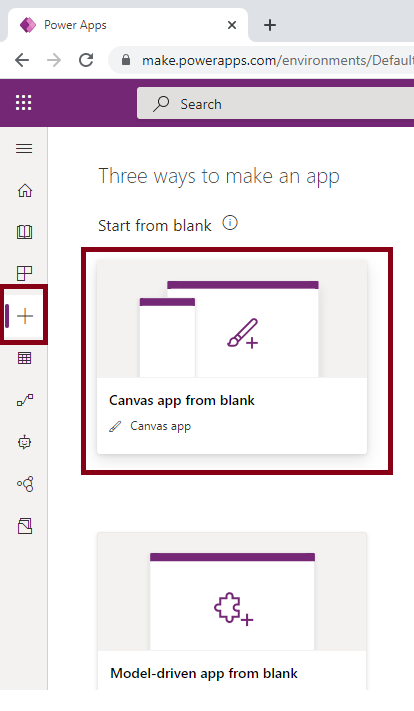
First, Click Create (+ ) and Select the Canvas app from blank.

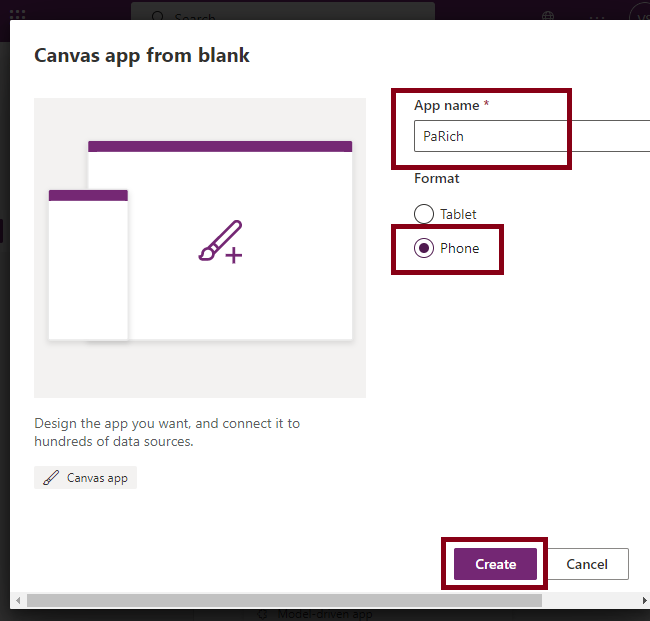
Next, Give the App name as PASRich and Format as Phone, and then click Create.

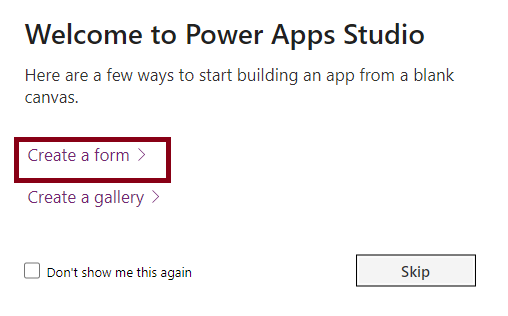
Now, In the Power Apps studio environment, Select the Create a form option,

Step 3
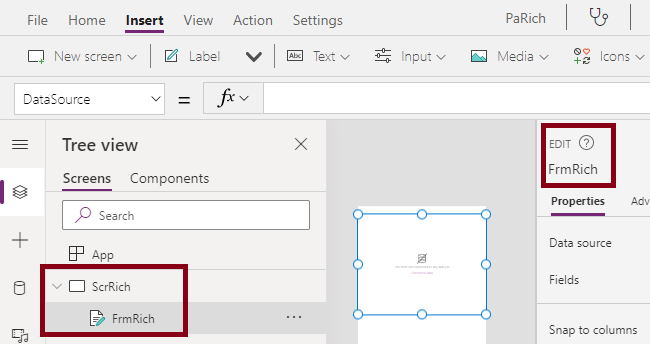
To test the Rich text editor control, Rename the Screen name as ScrRich, Rename the Form name as FrmRich,

Add the following controls in a Form window for Rich text editor Control feature view,
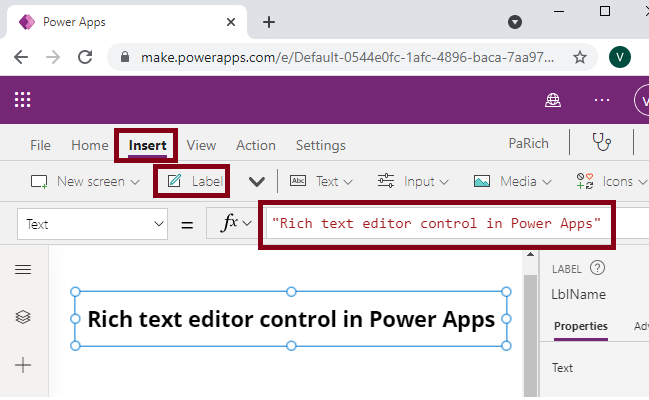
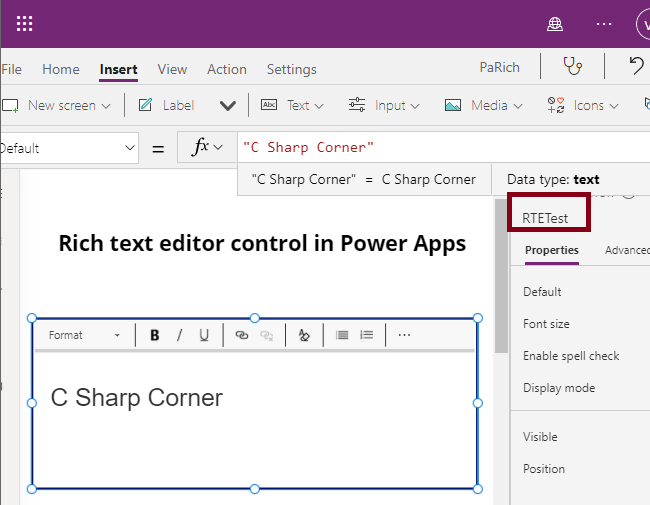
Insert the Label Control and set the Name property as LblName and Text Property as Rich text Editor Control in Power Apps.

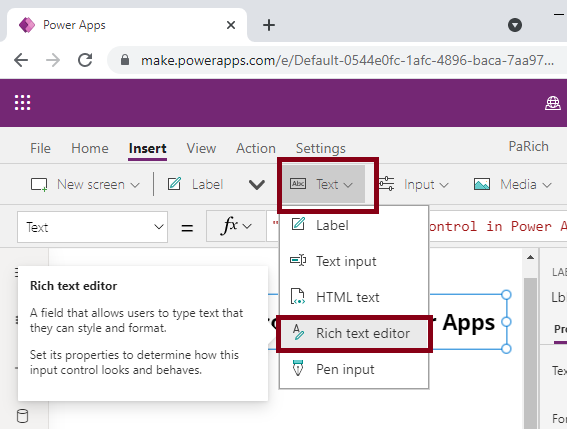
Insert the Rich text editor Control and set the Name property as RTETest.


Step 4
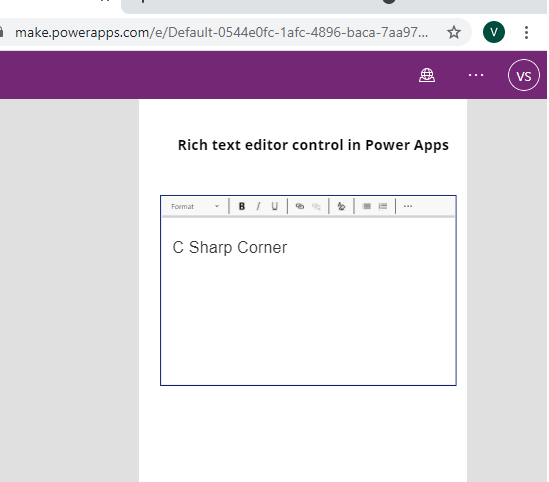
Now we can see the preview of your App in Power Apps Studio, and The output of the PARich is,

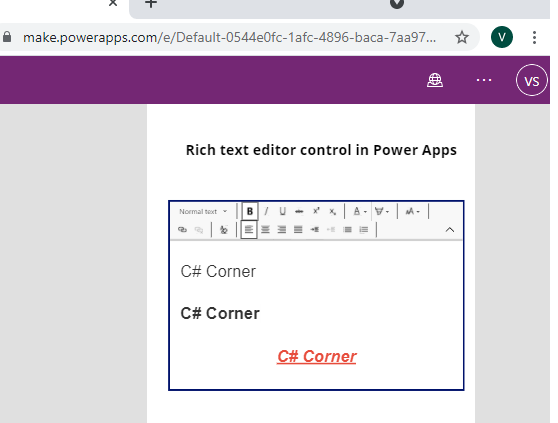
After Typing content in the Rich text editor Control,

Summary
Now you are successfully tested Rich text editor Control in the Power Apps Studio environment.