In this article we will be seeing how to create Silverlight DataPager control.
DataPager Control:
It is used to provide a user interface for paging through a collection of data.
Namespace: System.Windows.Controls
Assembly: System.Windows.Controls.Data (in System.Windows.Controls.Data.dll)
Xaml:
<sdk:DataPager />
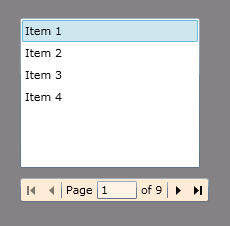
DisplayMode= FirstLastNumeric;

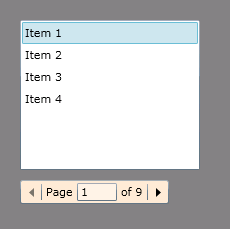
DisplayMode= FirstLastPreviousNext;

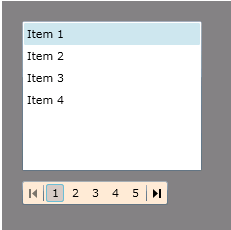
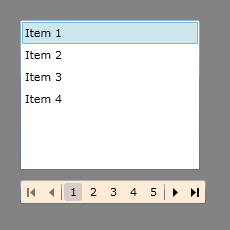
DisplayMode= FirstLastPreviousNextNumeric;

DisplayMode= PreviousNext;

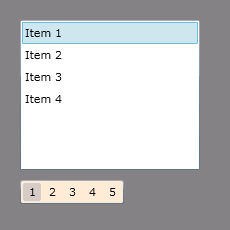
DisplayMode= Numeric;

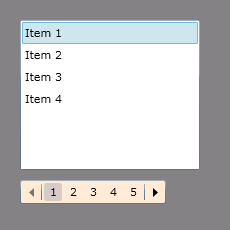
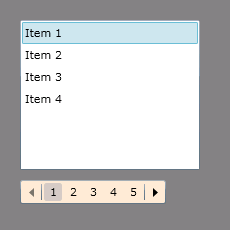
DisplayMode= PreviousNextNumeric;

Steps Involved:
Creating a Silverlight Application:
- Open Visual Studio 2010.
- Go to File => New => Project.
- Select Silverlight from the Installed templates and choose the Silverlight Application template.
- Enter the Name and choose the location.
- Click OK.
- In the New Silverlight Application wizard check the "Host the Silverlight Application in a new Web site".
- Click OK.
Creating the UI:
Open MainPage.xaml file and replace the code with the following.
<UserControl xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk" x:Class="DataPager.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Canvas Height="230" Width="230" Background="Gray">
<ListBox x:Name="listBox" Height="150" Width="180" Canvas.Left="20" Canvas.Top="20" />
<sdk:DataPager x:Name="dataPager"
Background="AntiqueWhite"
Canvas.Left="20"
Canvas.Top="180"
PageSize="4"
DisplayMode="PreviousNextNumeric">
</sdk:DataPager>
</Canvas>
</UserControl>
Open MainPage.xaml.cs file and replace the code with the following.
public MainPage()
{
InitializeComponent();
List<String> itemList = new List<String>();
for (int i = 1; i <= 33; i++)
{
System.Text.StringBuilder sb = new System.Text.StringBuilder("Item ");
sb.Append(i.ToString());
itemList.Add(sb.ToString());
}
PagedCollectionView itemListView = new PagedCollectionView(itemList);
dataPager.Source = itemListView;
listBox.ItemsSource = itemListView;
}
Testing:
-
Build the solution.
-
Hit ctrl+F5.