This article has been excerpted from book "The Complete Visual C# Programmer's Guide" from the Authors of C# Corner.
Mobile Programming
In today's technological world, mobile devices often are a basic requirement for running a successful business, and thus mobile programming has grown in importance. Until now, developing mobile applications has been a tedious task. As a developer, you had to address many issues, such as device capabilities, various markup languages, and physical capabilities of handheld device. Now, however, developing mobile applications using Microsoft .NET and its supported languages is no longer a monumental undertaking. Microsoft .NET has introduced a mobile SDK along with its .NET SDK. The mobile SDK is also known as the Mobile Internet Toolkit.
In this article, you will gain an understanding of the basics of the Mobile Internet Toolkit, the requirements for mobile programming with .NET, and the setup for different wireless clients. You will also learn how to work with mobile forms, user interface and mobile controls, validation controls, and utility controls. Finally, you will build a simple mobile application.
Requirements
Following are the basic requirements for developing mobile applications with .NET:
-
Microsoft Windows 2000 Server; Microsoft Windows 2000 Advanced Server; or Microsoft Windows 2000 Professional (including Internet Information Services), Service Pack 1
-
Microsoft Internet Explorer 5.5
-
.NET Framework (including Premium ASP.NET)
-
Microsoft Mobile Internet Toolkit Version 1.0.
The WAP Client
Briefly, the Wireless Application Protocol (WAP) is an open standard for developing wireless applications. All major players in the wireless market collaborated to come up with a standard for extending the Web to mobile devices. Applications for WAP-enabled devices usually are written in Wireless Markup Language (WML), but Microsoft .NET provides a framework to deal with WML and a higher level of abstraction to access the low-level tasks. The current version of the Mobile Internet Toolkit takes care of generating output that complies with the WML 1.1 specification.
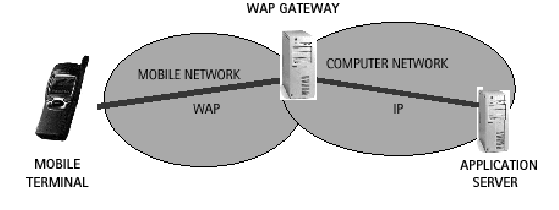
A logical perspective of the WAP environment is illustrated in Figure 24.1.

Figure 24.1: Diagram of WAP Communication
A WAP gateway, also called a WAP server, acts as a bridge between a mobile phone and the application server. The application server here is either Internet Information Server (IIS) or Personal Web Server (PWS). Here is how a wireless device's request actually works.
The user sends a request from her mobile phone to a WAP gateway for a specific URL. This request goes to the WAP gateway using the wireless protocol. The WAP gateway generates a conventional HTTP request and sends it on to the Web server. The Web server generates an HTML response and sends it back to the WAP server. Here the Web server's response is translated into a WML deck, with the added HTTP headers.
Before getting any deeper into this, let's discuss the basics of a deck and its cards. The basic unit of WML is the card, which specifies a single interaction between the user-agent and the user. Cards are grouped together into decks. A deck is the smallest unit of WML that a Web server can send to the user-agent. In many ways, a deck can be thought of as a Hypertext Markup Language (HTML) page. When a user-agent receives a deck, it typically activates the first card in the deck, although it can be directed to any particular card in the deck. The <wml> tag defines a deck and encloses all the information and cards in a deck. The <card> tag indicates the general layout and user schemes in the user-agent.
Let's look at a sample WML document (see Listing 24.1) to make things clearer.
Listing 24.1: Sample WML Code
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN""http://www.wapforum.org/DTD/wml12.dtd ">
<wml>
<card id="Card1" title="Welcome">
<p> Welcome to Mobile Programming </p>
</card>
</wml>
A valid WML deck is a valid Extensible Markup Language (XML) document and therefore must contain an XML declaration and a document type declaration, in this case WAP 1.1, as shown in the first two lines of the listing. While the deck is the unit between the <wml> tag and the card is defined in the <card> tag, you can have any number of cards in a deck unit.
The WAP gateway verifies the HTTP header and the WML content, then encodes them into a binary format. The gateway builds the WAP response, consisting of WML, and sends it back to the mobile phone. The mobile phone receives the WAP response, parses the WML, and displays the contents.
As you see from this model, you need a Web server and a WAP-enabled mobile device to write and test mobile applications. You can test your applications on your desktop using a WAP toolkit, as major wireless companies provide a toolkit for testing applications on the desktop. In our examples, we will be using the Nokia WAP toolkit. The toolkit and documentation are available at http://forum.nokia.com.
The I-MODE Client
Nippon Telephone and Telegraph Docomo (NTT Docomo), a Japanese company, developed i-mode, a wireless technology that enables users to access Internet services via their cellular phones. In imode, the "i" stands for information based on packet data transmission technology. This means that even if an i-mode client is always online, the user is charged only for the information that is received. i-mode can be used to exchange e-mail with computers, personal digital assistants (PDAs), and other i-mode cellular phones. An important difference between an i-mode and a WAP client is the markup language employed. A WAP-enabled device uses WML, while i-mode draws on Compact HTML (CHTML).
There is one major distinction between the two protocols: WAP is an open standard, whereas imode is a proprietary service owned by NTT Docomo. There are two types of sites running with imode protocol. First are the official sites hosted by NTT Docomo, which have a link from the official i-mode site menu. Then there are the unofficial sites, which must be accessed by typing the URL in the device.
Many other wireless devices with different specifications are available on the market. Some of them support Handheld Markup Language (HML) or Mobile Markup Language (MML), but you can take a generic approach when you develop applications with the Mobile Internet Toolkit. The generated output conforms to a device's protocol specifications.
The Mobile Internet Toolkit supports WML 1.1, HTML 3.2, and CHTML 1.0, and it has been tested extensively for the following devices:
Limited testing has been done with many other simulators and devices. While that does not cover all devices, it can said that the toolkit is the most generic approach for developing mobile applications.
Conclusion
Hope this article would have helped you in understanding Mobile Programming & the I-MODE Client. See other articles on the website on .NET and C#.
 |
The Complete Visual C# Programmer's Guide covers most of the major components that make up C# and the .net environment. The book is geared toward the intermediate programmer, but contains enough material to satisfy the advanced developer. |