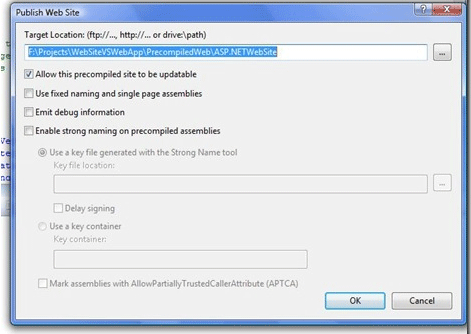
You can see the following dialogue box when you publish the files in Website

If you select the precompiled option then you will find the precompiled folder in the published location there you find the multiple assemblies for each folder in the website.