Here I am explaining about webparts concept in a step by step process. Using VS 2005 with C#. WebParts concept are mostly used in Portal sites. It has its own importance in MOSS.
First create a webparts.aspx file. And Now we have to know about WebPartManager and Webpartzones.
Webpartmanager:
The WebPartManager is the manager for all webparts. If you use webparts in your web projects you are required to use the WebPartManager. Just Drag and Drop from the webparts toolbox.
Webpart Zones:
Zones are four types:
- WebPart Zone
- Editor Zone
- Catalog Zone
- Connection Zone
The Webpart zone is a place where we can place our content. User can drag and drop the content from one webpart zone to other webpart zone.
The Editor Zone is used to edit webparts at runtime. Editing a webpart is further divided into four types: Appearance, Behavior, Property and Layout.
The CatalogZone is divided into three subtypes: PageCatalogPart, DeclarativeCatalogPart and ImportCatalogPart
The PagecatalogPart displays the number of webparts which are closed by using this option. The DeclarativeCatalogPart displays the number of elements which are added in design mode to the catalog zone. Click on the smart tag option of the DeclarativeCatalogPart zone and select edit template, and then add controls into the catalog zone.
The ImportCatalog displays the number of elements which have been selected for import. We can import files with the extension .WebPart. To export a file as a .WebPart type add the following line to your web.config.
<webParts enableExport="true"></webParts>
The Connection mode allows webparts to communicate with each other. We can make static connections once (in our code) or we can allow users to create connections at runtime according to their needs.
Now,
Create three User Controls (.ascx) files.
- Introduction.ascx
- webpartgetter.ascx
- webpartprovider.ascx
And create one class file
Screens are:
Then Paste this in webparts.aspx
<%@ Page Language="C#"
AutoEventWireup="true"
CodeFile="webparts.aspx.cs"
Inherits="webparts"
%>
<%@ Register Src="Introduction.ascx"
TagName="Introduction"
TagPrefix="Usercontrol1"
%>
<%@ Register Src="~/webpartprovider.ascx"
TagName="Getter"
TagPrefix="Usercontrol2"%>
<%@ Register Src="~/webpartgetter.ascx"
TagName="Provider"
TagPrefix="Usercontrol3"
%>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
>
<head runat="server">
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:WebPartManager ID="WebPartManager1"
runat="server">
</asp:WebPartManager>
</div>
<br />
<table>
<tr>
<td
align=center>
<span
style="font-size:
16pt;">Explaining Webparts</span>
</td>
</tr>
<tr>
<td>
<asp:LinkButton ID="LinkButton1" runat="server" OnClick=LinkButton1_Click>Browse Mode</asp:LinkButton>--
<asp:LinkButton ID="LinkButton2" runat="server" OnClick=LinkButton2_Click>Design Mode</asp:LinkButton>--
<asp:LinkButton ID="LinkButton3" runat="server" OnClick=LinkButton3_Click>Catalog Mode</asp:LinkButton>--
<asp:LinkButton ID="LinkButton4" runat="server" OnClick=LinkButton4_Click>Edit Mode</asp:LinkButton>--
<asp:LinkButton ID="LinkButton5" runat="server" OnClick=LinkButton5_Click>Connection Mode</asp:LinkButton>
</td>
</tr>
</table>
<table id=one runat=server visible=true>
<tr>
<td>
<asp:WebPartZone ID="WebPartZone1"
runat="server">
<ZoneTemplate>
<Usercontrol1:Introduction ID=UsrInt runat =server Visible=true Title="Introduction About Author"/>
</ZoneTemplate>
</asp:WebPartZone>
</td>
<td
style="width:
323px">
<asp:WebPartZone ID="WebPartZone2"
runat="server"
BorderColor="#404040"
Width="284px">
<ZoneTemplate>
<asp:Calendar ID="Calendar1" runat="server" Title="Calender" BackColor="White" BorderColor="White" BorderWidth="1px" FirstDayOfWeek="Sunday" Font-Names="Verdana" Font-Size="9pt" ForeColor="Black" Height="190px" NextPrevFormat="FullMonth" SelectedDate="2010-06-04" VisibleDate="2010-06-04" Width="350px">
<TodayDayStyle BackColor="#CCCCCC"
/>
<SelectedDayStyle BackColor="#333399"
ForeColor="White"
/>
<OtherMonthDayStyle ForeColor="#999999" />
<TitleStyle BackColor="White"
BorderColor="Black"
BorderWidth="4px"
Font-Bold="True"
Font-Size="12pt"
ForeColor="#333399"
/>
<NextPrevStyle Font-Bold="True"
Font-Size="8pt"
ForeColor="#333333"
VerticalAlign="Bottom"
/>
<WeekendDayStyle HorizontalAlign="Left"
VerticalAlign="Middle"
/>
<DayHeaderStyle Font-Bold="True"
Font-Size="8pt"
/>
</asp:Calendar>
</ZoneTemplate>
</asp:WebPartZone>
</td>
</tr>
<tr>
<td
align=center>
<asp:WebPartZone ID="WebPartZone3"
runat="server">
<ZoneTemplate>
<asp:HyperLink ID="HyperLink1" runat="server" Text="MYSPACE" NavigateUrl="http://jitendra4you.spaces.live.com" Title="Link
To"/>
</ZoneTemplate>
</asp:WebPartZone>
</td>
</tr>
</table>
<table>
<tr>
<td>
<asp:CatalogZone ID="CatalogZone1"
runat="server"
BackColor="#EFF3FB"
BorderColor="#CCCCCC"
BorderWidth="1px"
Font-Names="Verdana"
Padding="6">
<ZoneTemplate>
<asp:DeclarativeCatalogPart ID="DeclarativeCatalogPart1" runat="server">
<WebPartsTemplate >
<Usercontrol2:Getter id=Usrgetter runat=server />
<Usercontrol3:Provider id=Provider runat=server />
</WebPartsTemplate>
</asp:DeclarativeCatalogPart>
<asp:PageCatalogPart ID="PageCatalogPart1"
runat="server"
/>
<asp:ImportCatalogPart ID="ImportCatalogPart1"
runat="server"
/>
</ZoneTemplate>
<HeaderVerbStyle
Font-Bold="False"
Font-Size="0.8em"
Font-Underline="False"
ForeColor="#333333"
/>
<PartTitleStyle
BackColor="#507CD1"
Font-Bold="True"
Font-Size="0.8em"
ForeColor="White"
/>
<PartChromeStyle
BorderColor="#D1DDF1"
BorderStyle="Solid"
BorderWidth="1px"
/>
<InstructionTextStyle
Font-Size="0.8em"
ForeColor="#333333"
/>
<PartLinkStyle
Font-Size="0.8em"
/>
<EmptyZoneTextStyle
Font-Size="0.8em"
ForeColor="#333333"
/>
<LabelStyle
Font-Size="0.8em"
ForeColor="#333333"
/>
<VerbStyle
Font-Names="Verdana"
Font-Size="0.8em"
ForeColor="#333333"
/>
<PartStyle
BorderColor="#EFF3FB"
BorderWidth="5px"
/>
<SelectedPartLinkStyle
Font-Size="0.8em"
/>
<FooterStyle
BackColor="#D1DDF1"
HorizontalAlign="Right"
/>
<HeaderStyle
BackColor="#D1DDF1"
Font-Bold="True"
Font-Size="0.8em"
ForeColor="#333333"
/>
<EditUIStyle
Font-Names="Verdana"
Font-Size="0.8em"
ForeColor="#333333"
/>
</asp:CatalogZone>
</td>
<td>
<asp:EditorZone ID="EditorZone1"
runat="server"
BackColor="#EFF3FB"
BorderColor="#CCCCCC"
BorderWidth="1px"
Font-Names="Verdana"
Padding="6">
<ZoneTemplate>
<asp:AppearanceEditorPart
ID="AppearanceEditorPart1"
runat="server"
/>
<asp:BehaviorEditorPart
ID="BehaviorEditorPart1"
runat="server"
/>
<asp:LayoutEditorPart ID="LayoutEditorPart1"
runat="server"
/>
<asp:PropertyGridEditorPart
ID="PropertyGridEditorPart1"
runat="server"
/>
</ZoneTemplate>
<HeaderStyle
BackColor="#D1DDF1"
Font-Bold="True"
Font-Size="0.8em"
ForeColor="#333333"
/>
<LabelStyle
Font-Size="0.8em"
ForeColor="#333333"
/>
<HeaderVerbStyle
Font-Bold="False"
Font-Size="0.8em"
Font-Underline="False"
ForeColor="#333333"
/>
<PartChromeStyle
BorderColor="#D1DDF1"
BorderStyle="Solid"
BorderWidth="1px"
/>
<PartStyle
BorderColor="#EFF3FB"
BorderWidth="5px"
/>
<FooterStyle
BackColor="#D1DDF1"
HorizontalAlign="Right"
/>
<EditUIStyle
Font-Names="Verdana"
Font-Size="0.8em"
ForeColor="#333333"
/>
<InstructionTextStyle
Font-Size="0.8em"
ForeColor="#333333"
/>
<ErrorStyle
Font-Size="0.8em"
/>
<VerbStyle
Font-Names="Verdana"
Font-Size="0.8em"
ForeColor="#333333"
/>
<EmptyZoneTextStyle
Font-Size="0.8em"
ForeColor="#333333"
/>
<PartTitleStyle
Font-Bold="True"
Font-Size="0.8em"
ForeColor="#333333"
/>
</asp:EditorZone>
</td>
</tr>
</table>
<table>
<tr>
<td>
<asp:ConnectionsZone ID="ConnectionsZone1"
runat="server">
</asp:ConnectionsZone>
</td>
</tr>
</table>
</form>
</body>
</html>
Paste this in aspx.cs page
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class webparts :
System.Web.UI.Page
{
protected void
Page_Load(object sender, EventArgs e)
{
if (WebPartManager1.Personalization.Scope == PersonalizationScope.User)
{
WebPartManager1.Personalization.ToggleScope();
}
}
protected void
LinkButton1_Click(object sender, EventArgs e)
{
WebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode;
}
protected void
LinkButton2_Click(object sender, EventArgs e)
{
WebPartManager1.DisplayMode = WebPartManager.DesignDisplayMode;
}
protected void
LinkButton3_Click(object sender, EventArgs e)
{
WebPartManager1.DisplayMode = WebPartManager.CatalogDisplayMode;
}
protected void
LinkButton4_Click(object sender, EventArgs e)
{
WebPartManager1.DisplayMode = WebPartManager.EditDisplayMode;
}
protected void
LinkButton5_Click(object sender, EventArgs e)
{
WebPartManager1.DisplayMode = WebPartManager.ConnectDisplayMode;
}
}
And User control files (Introduction.ascx, webpartgetter.ascx, webpartprovider.ascx)
Code is available in Zip file (download it).
In web.config file ADD this code
<webParts enableExport="true">
<personalization>
<authorization>
<allow users="*" verbs="enterSharedScope"/>
</authorization>
</personalization>
</webParts>
Common errors:
- The specified display mode is currently disabled on this page. Make sure personalization is enabled for the current user. Parameter name: value
Solution:
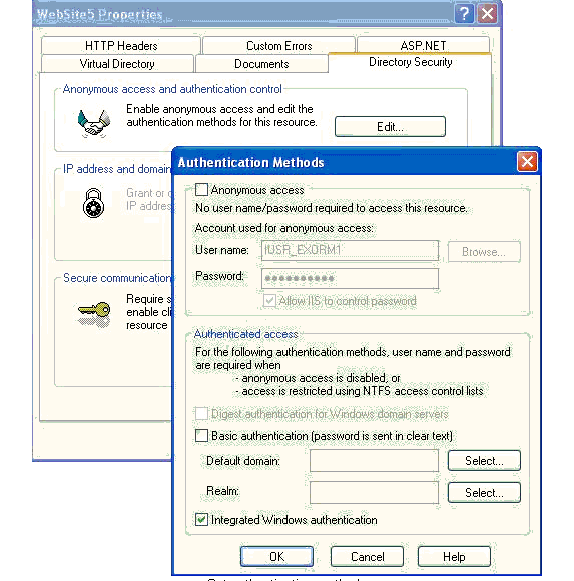
Create some virtual directory. Set ASP.NET version to 2.0 for directory if needed. Disable anonymous access and activate Integrated Windows Authentication, like in image bellow.

- The specified display mode is not supported on this page. Make sure personalization is enabled and the corresponding zones are present on the page. The display mode can be set during and after Page_Init.
Solution:
Place below code in .aspx. Page load event.
protected void
Page_Load(object sender, EventArgs e)
{
if (WebPartManager1.Personalization.Scope == PersonalizationScope.User)
{
WebPartManager1.Personalization.ToggleScope();
}
}