Introduction
In this article I will show you how can you style your Hyperlink to look like a Button.
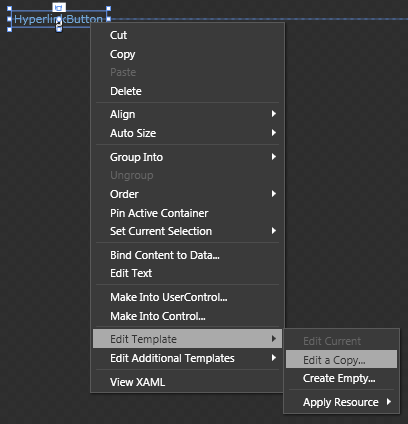
Add a HyperLink Button to your application and select Edit Template.

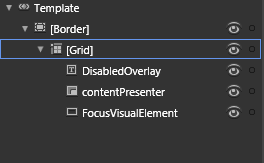
Keep the following controls and delete others.

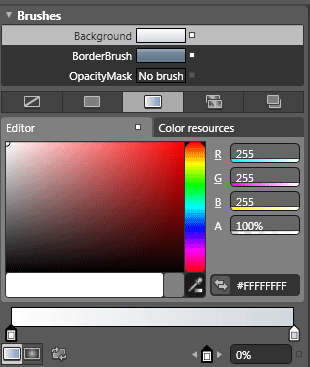
Select the Border and change it's Background Brush and Border Brush to Button style.

Here is the Style in xaml format.
<Style x:Key="MyHyperLinkStyle1" TargetType="HyperlinkButton">
<Setter Property="Foreground" Value="#FF73A9D8"/>
<Setter Property="Padding" Value="2,0,2,0"/>
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Setter Property="VerticalContentAlignment" Value="Top"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="HyperlinkButton">
<Border CornerRadius="2" BorderThickness="1">
<Border.BorderBrush>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF617584" Offset="1"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFD1D6DB" Offset="1"/>
<GradientStop Color="White"/>
</LinearGradientBrush>
</Border.Background>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver"/>
<VisualState x:Name="Pressed"/>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetName="DisabledOverlay"
Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="FocusVisualElement" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Unfocused"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid Cursor="{TemplateBinding Cursor}">
<TextBlock x:Name="DisabledOverlay" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" Visibility="Collapsed" Canvas.ZIndex="1" Foreground="#FFAAAAAA" Text="{TemplateBinding Content}"/>
<ContentPresenter x:Name="contentPresenter" HorizontalAlignment="Center" Margin="{TemplateBinding Padding}" VerticalAlignment="Center" ContentTemplate="{TemplateBinding ContentTemplate}"/>
<Rectangle x:Name="FocusVisualElement" StrokeThickness="1" IsHitTestVisible="false" Opacity="0" Stroke="#FF6DBDD1"/>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Now after setting the above style to the Hyperlink Button will change the style, you need to adjust the height to minimum 25 pixel.
Remember by default the ForeGround Brush is as Hyperlink Button. Change the Hyperlink ForeGround from the design and set it to Black.
<HyperlinkButton x:Name="btnMyButton" HorizontalAlignment="Left" Content="My Button" Style="{StaticResource MyHyperLinkStyle1}" Width="100" Height="25" d:LayoutOverrides="Height" NavigateUri="/About" TargetName="ContentFrame" Foreground="Black" />
Hope this article helps you.